このページの内容は秘匿性が高い内容になっております。そのため、検索にも引っ掛からない設定をしております。このページのURLを知っている方だけがご覧いただけます。また、更新型とさせて頂きますので、追記すべき内容がありましたら追加してまいります。Bookmarkを推奨致します。
- 記事を投稿する前に
- 段落
- 改行
- 見出しタグのサンプルと活用方法
- 見出しデザイン
- 見出し2のデザイン
- 見出しタグの活用例
- 見出しタグの使用方法
- 文字の装飾について
- 特殊リンク集(ページの任意の位置に飛ばすURLを色々と)
- 画像の追加方法
- YouTube動画の埋め込み方法
- 作成できるページの種類について
- 投稿記事の作り方
- カテゴリーの設定方法
- タグについて
- meta discription(メタディスクリプション)について
- アイキャッチ画像について
- 投稿前のチェック項目
- 記事の公開方法
- 記事にパスワードを掛ける方法
- 公開中の記事を非公開にしたい時
- 公開した記事の確認方法
- 記事のURLをコピーする方法
- 公開した記事をこのサイトのTOPページに表示・リンクする方法
- 固定ページの編集について
- 以上となります。
- 特殊ボタンのコピペ集
- エマノンプレミアムテーマの設定マニュアル公式サイト
記事を投稿する前に
記事の構成を組み立てておくと、SEOに強い記事になりますので、下記を先にご覧頂くのが良いと思います。
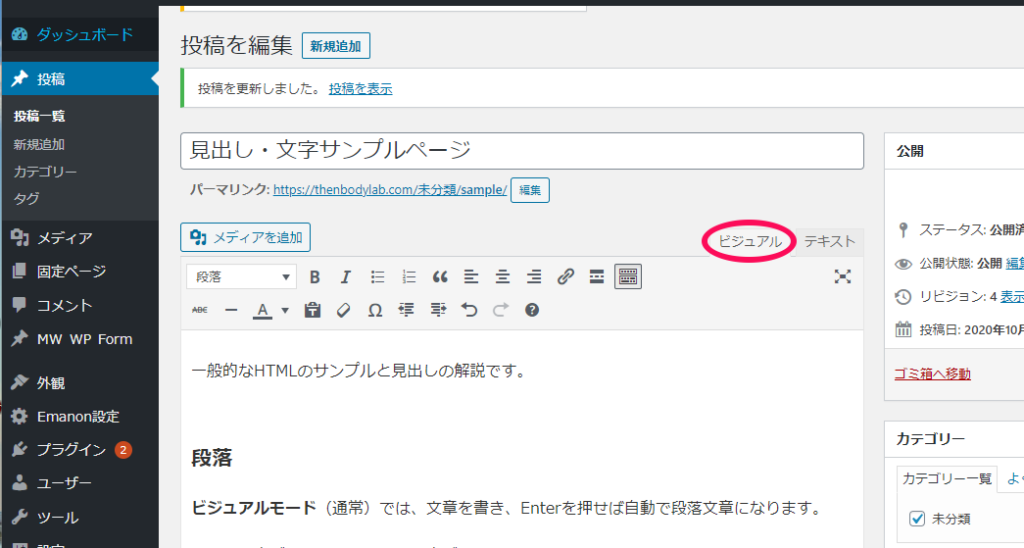
段落
ビジュアルモード(通常)では、文章を書き、Enterを押せば自動で段落文章になります。
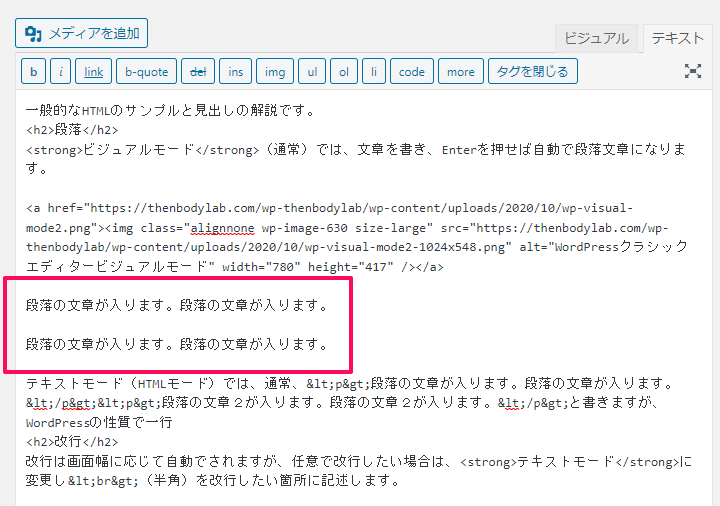
段落の文章が入ります。段落の文章が入ります。
段落の文章2が入ります。段落の文章2が入ります。
テキストモード(HTMLモード)では、通常、<p>段落の文章が入ります。段落の文章が入ります。</p><p>段落の文章2が入ります。段落の文章2が入ります。</p>と書きますが、WordPressの特有の性質で<p>は表示されません。
テキストモードですが、<p>は表示されません。一行分空ける事で段落になります。
記事作成中にモードの切替を行うことができます。書いた内容が消えることはありません。
改行
改行は画面幅に応じて自動でされますが、任意で改行したい場合は、
①テキストモードに変更
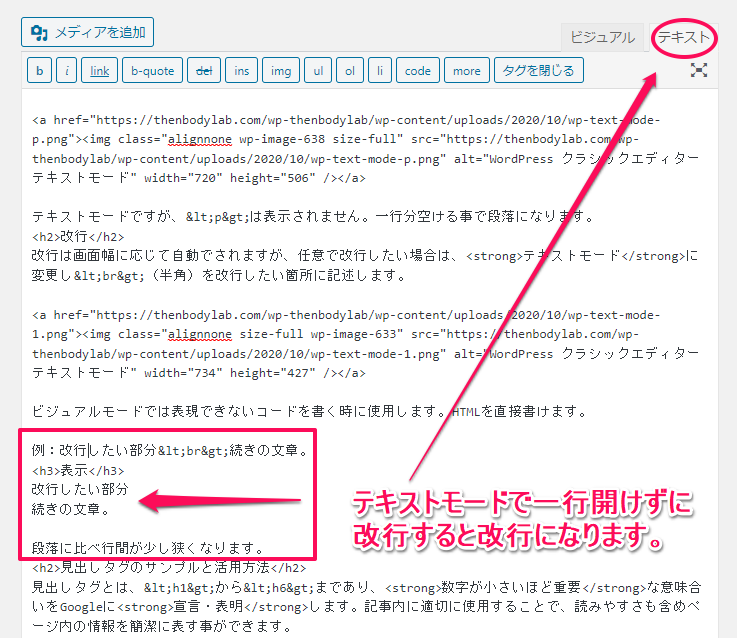
- <br>(半角)を改行したい箇所に記述する。例:改行したい部分<br>続きの文章。
- または、一行開けずに改行すると反映されます。
例によって<br>は表示されません。
テキストモードは、ビジュアルモードでは表現できないコードを書く時に使用します。HTMLを直接書けます。
表示
改行したい部分
続きの文章。
段落に比べ行間が少し狭くなります。
見出しタグのサンプルと活用方法
見出しタグとは、<h1>から<h6>まであり、数字が小さいほど重要な意味合いをGoogleに宣言・表明します。記事内に適切に使用することで、読みやすさも含めページ内の情報を簡潔に表す事ができます。
使用上のルール(文法)
<h1>→<h2>→<h3>→<h4>→<h5>→<h6>という順位・順番を守る必要があります。順番を飛ばしての使用は、SEO上よろしく有りません。というか、かなり悪いです。しかし、ルールを守れば順位を遡っての使用が可能です。
悪い例1
<h1>タイトル</h1>
<h3>見出し3</h3>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
↑重要度が高いはずの見出し2が、見出し3より後に使用されている。これでは文法的にも誤りがある上、ページを見に来たクローラーが困惑し、何が重要なのか解らなくページの情報が評価されません。
悪い例2
<h1>タイトル</h1>
<h2>見出し2</h2>
<h4>見出し4</h4>
<h5>見出し5</h5>
↑見出し3を宣言していないのに、見出し4・5を使用することはできません。
良い例○
<h1>タイトル</h1>
<h2>見出し2</h2>
<h3>見出し3</h3>
<h2>見出し2<h2>
<h3>見出し3</h3>
<h3>見出し3</h3>
<h2>見出し2<h2>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h3>見出し3</h3>
<h4>見出し4</h4>
<h5>見出し5</h5>
<h6>見出し6</h6>
<h2>見出し2<h2>
以下省略
一度、使用する順位を守っていれば、それ以降は順位を遡っての使用が可能です。
見出しデザイン
見出し1
<h1>見出し1</h1>
記事・ページのタイトルに自動で使用されますので、このタグは通常使いません。また、<h1>タグは1ページにつき1つまでが推奨です。
見出し2のデザイン
<h2>見出し2</h2>
タイトルの次に重要なタグになります。その記事内で特に重要な要点に使います。
<h2>タグで囲む事で設定したデザインで表示されます。
見出し3のデザイン
<h3>見出し3</h3>
見出し2の次に重要な見出し
見出し4のデザイン
<h4>見出し4</h4>
同様です。
見出し5のデザイン
<h5>見出し5</h5>
見出し6のデザイン
<h6>見出し</h6>
通常、よく使っても見出し5ぐらいまでしか使用しません。このテンプレートには、見出し5及び6のデザイン設定がなく、太文字になるだけとなります。しかし、タグは反映されますので、宣言する意味はあります。
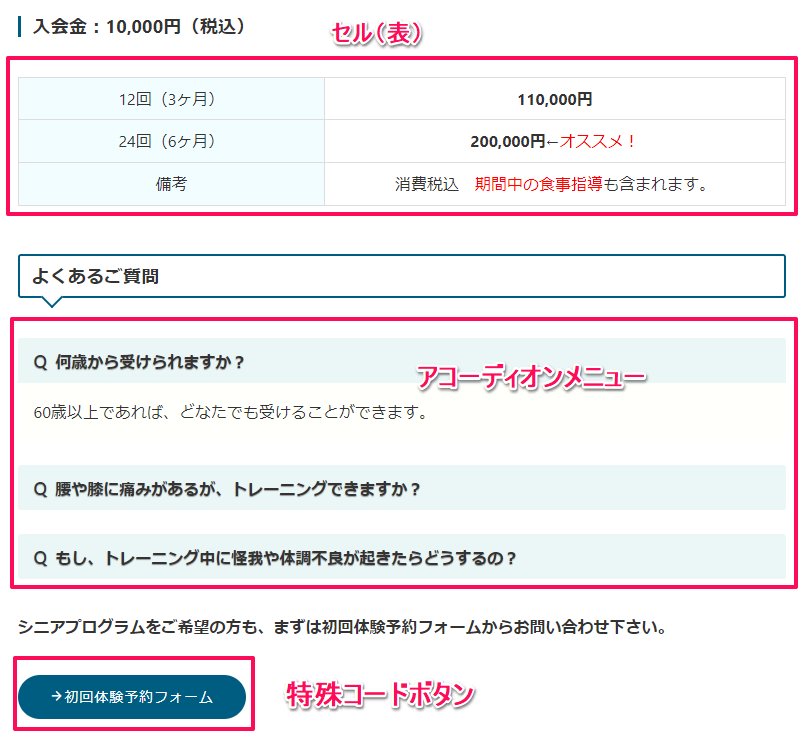
見出しタグの活用例
このページも、見出しタグのルールを元に書いておりますが、実際のページをご覧頂くのが良いかと思います。サイト内の固定ページが参考になるかと思います。
見出しタグのデザインを元に、どのタグを使用しているかもご理解いただけると思います。
→ コンセプトページ
→ 料金ページ
→ 予約案内ページ
※TOPページも見出しタグを記述しておりますが、特殊な仕様で上記の様なデザインは適用しておりません。
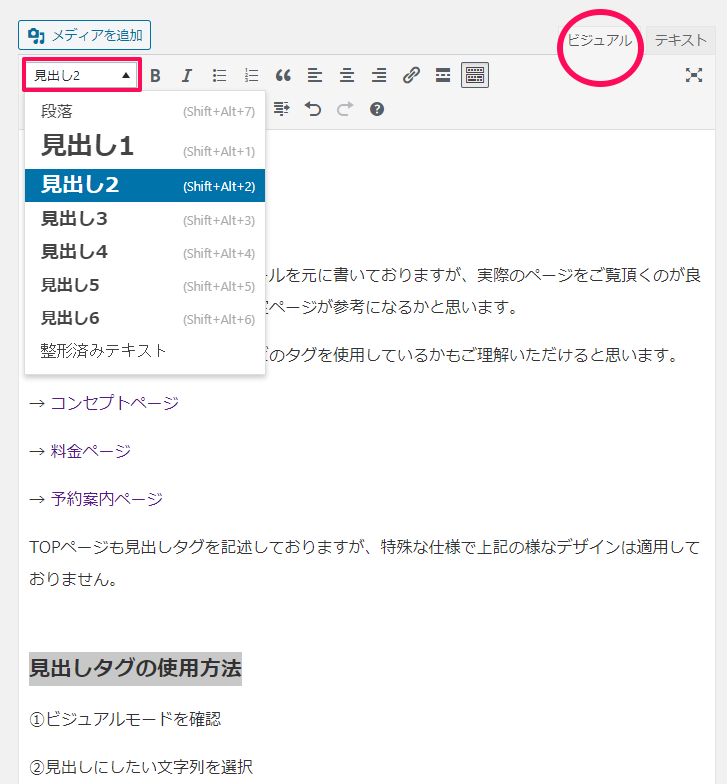
見出しタグの使用方法
①ビジュアルモードを確認
②見出しにしたい文字列を選択(反転)した状態で
③任意の見出しを選ぶ
テキストモードでは、直接タグを書く必要があります。
例:<h2>見出しにしたい文字列</h2>
文字の装飾について
文字の装飾はWordや無料ブログサービスとほぼ同じで簡単です。
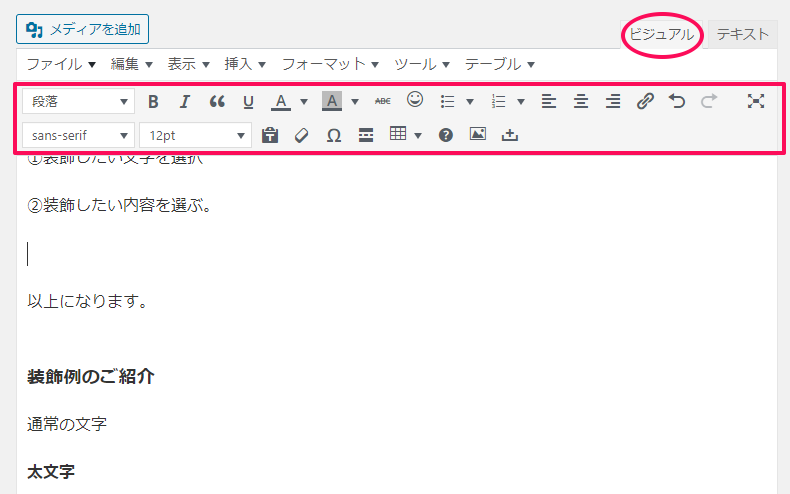
★ビジュアルモードを確認
①装飾したい文字を選択
②装飾したい内容を選ぶ。
以上になります。カーソルを当てると装飾内容が表示されますのでお分り頂けると思います。
装飾例のご紹介
通常の文字(フォントサイズ12)
文字を大きく(フォントサイズ14)
文字を大きく(フォントサイズ18)
太文字
太文字を大きく(太文字+フォントサイズ14)
イタリック(フォントファミリーよりTimes New Romanを選択)
引用文章引用文章引用文章引用文章引用文章引用文章引用文章引用文章引用文章引用文章
下線
テキスト色変更
背景色の変更
文字を太くして背景色の変更
取り消し線
絵文字 🙂 😎 🙄
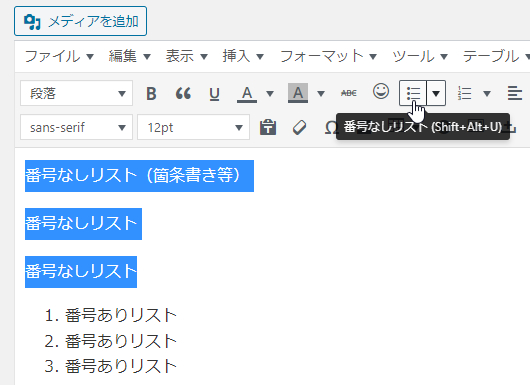
- 番号なしリスト(箇条書き等)
- 番号なしリスト
- 番号なしリスト
- 段落と同様に先に文字列を書く。
- リストにしたい文字列全てを選択するのがポイント
- 番号ありリスト
- 番号ありリスト
- 番号ありリスト
左寄せ(指定しなくても左になります)
中央寄せ
右寄せ
リンクの挿入方法
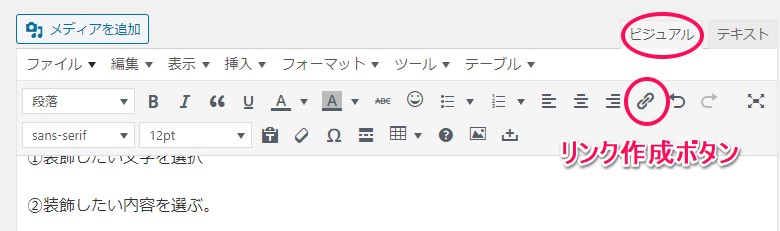
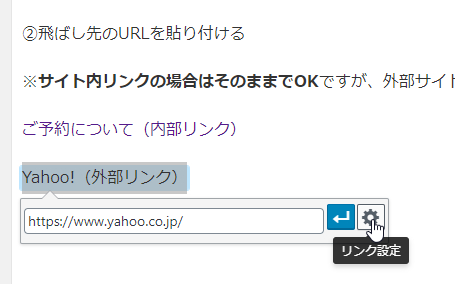
①リンク文字を選択し「リンクの挿入を選択」
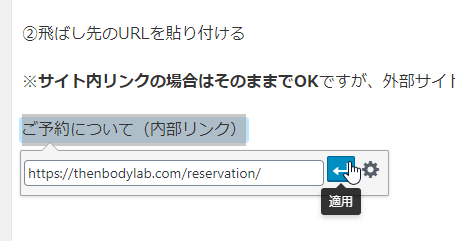
②飛ばし先のURLを貼り付ける
※サイト内リンクの場合はこのままでOKです。
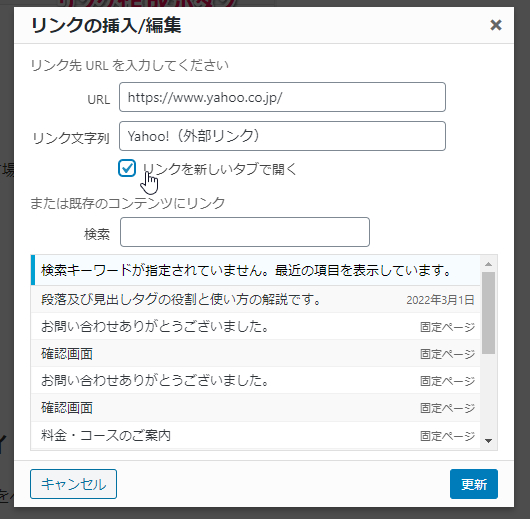
外部サイトに飛ばす場合は、歯車アイコン(リンク設定から)「リンクを新しいタブで開く」にチェックを入れて下さい。→ ユーザーの流出を防げます。
リンク文字を太くしたり大きくしたりする場合
①先に文字を太く(大きく)する。
②装飾後にリンクの設定をする。
順番が逆だと、文法上のエラーとなり反映されません。
→ リンク文字を太くしてフォントサイズを14に変更後リンクを設定(コンセプトページへ)
特殊リンク集(ページの任意の位置に飛ばすURLを色々と)
どの媒体からでも直接任意の位置に移動できます。コピーしてお使い下さい。
LINE予約へのリンクURL
https://thenbodylab.com/reservation/#toc-3
入会・トレーニングまでの流れ
https://thenbodylab.com/#banner_section-3
代表トレーナー
https://thenbodylab.com/#prof
7大安心保証
https://thenbodylab.com/#warranty
お客様の声
https://thenbodylab.com/#cust_section-2
よくあるご質問
https://thenbodylab.com/#faq_section-2
初回体験申し込みフォーム
https://thenbodylab.com/#forbeginner
画像の追加方法
画像追加の前に、スマホ等で撮った画像及び高解像度画像を使用する場合は、300kb~最大1MB以下に縮小しておいて下さい。そのまま使用すると大きすぎ開くのが遅くなり、ユーザーの離脱率が上がります。
横長の画像 → 横幅800px以下。
縦長の画像 → 高さ1000px以下。
適正横幅サイズ:768px
PC表示で記事の最大幅が768pxになっています。なのでジャストサイズだとボケません。これより大きいと768pxに圧縮されるため若干ボケます。768pxあれば、スマホで見た際も高画質で表示されます。
→ オンライン無料画像加工サービス(PIXLR)
切り抜き・サイズ加工・色目の加工にお薦めしてます。
→ おすすめはGoogleが提供しているサービス(Squoosh)
→ Squooshの使い方はこちら
①加工した画像をデスクトップ等に用意します。
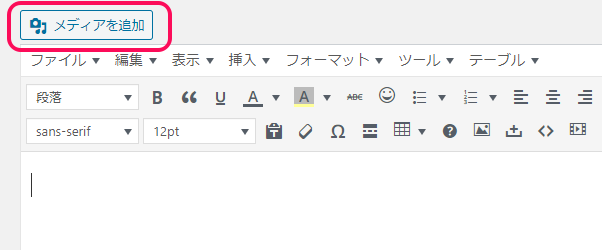
②追加したい位置にカーソルを移動させ「メディアを追加をクリック」
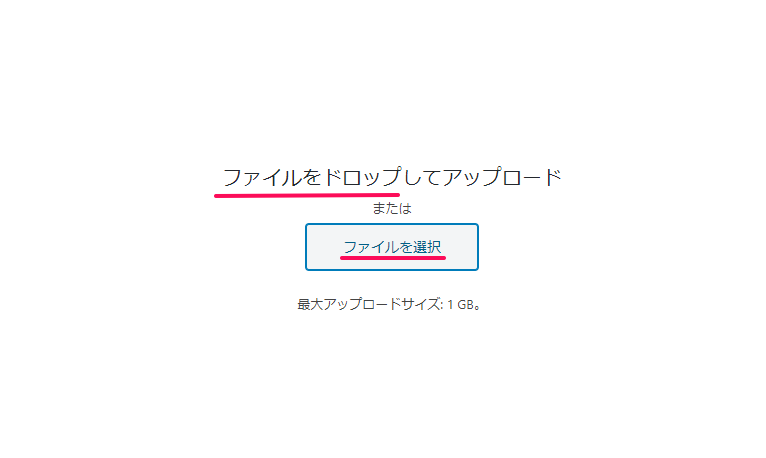
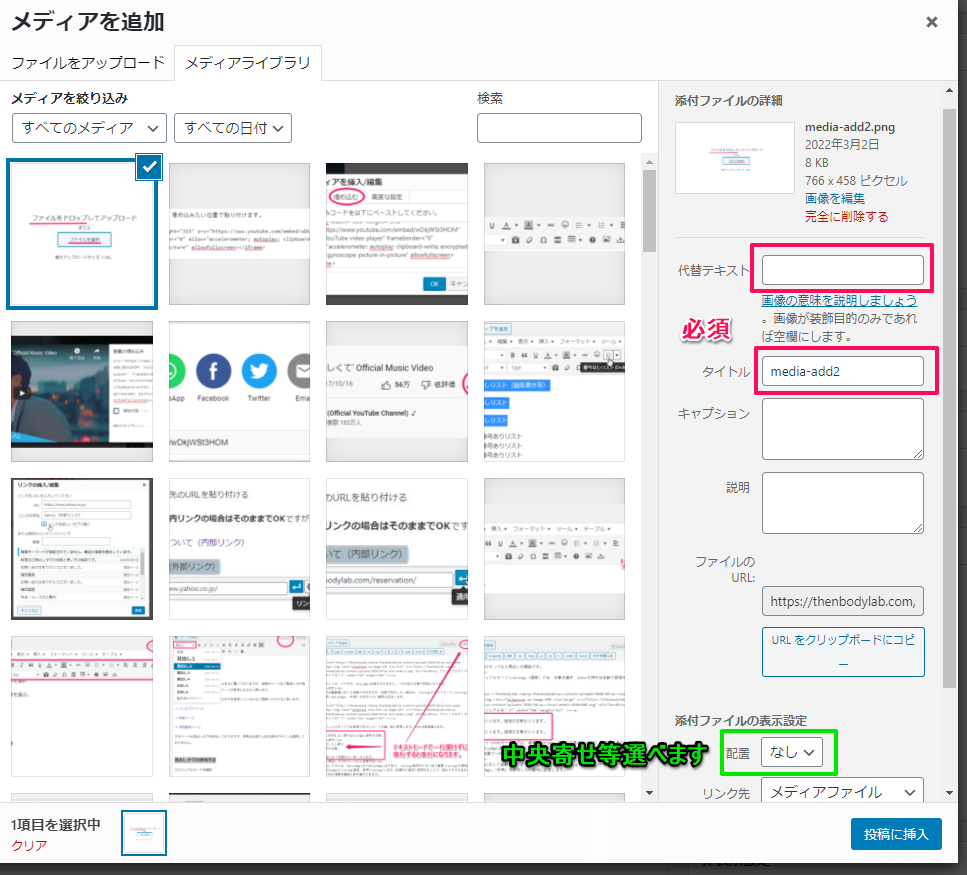
この様な画面になりますので、画像をドロップするか、選択してください。
③画像の代替テキストとタイトルを設定します(必須)
同じで構いません。これを設定することで、画像検索で活きてきます。リンゴと検索するとリンゴの画像が出てくるのはこの仕組を利用しています。キャッチーで魅力的な画像を使用していると、そこからの検索でサイトに誘導出来るようになります。また、視覚障害の方、画像が見れない環境の方にも配慮があるサイトだという認識もされます。altタグに使用されます。
例)WordPressに画像を追加する手順3
配置は特に気にしなくて大丈夫です。
「画面幅より小さい画像で中央寄せにしたい」という場合以外は、気にしなくてOKです。ほとんどの画像がスマホの画面サイズより大きいサイズを使っているはずですので。
④投稿に挿入をクリックで完了
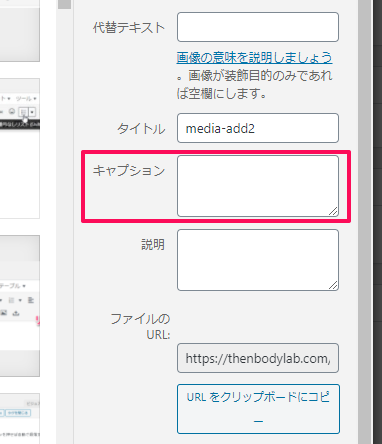
※キャプションを付けたい場合は、キャプション欄に書けば下記のようになります。

YouTube動画の埋め込み方法
You Tube以外も可能です。2種類あり推奨は2つ目ですが、テキストモードで追加する必要があるので少し注意が必要です。
動画の埋め込み方法①
簡単ですが、スマホで見ると比率が崩れてしまいます。
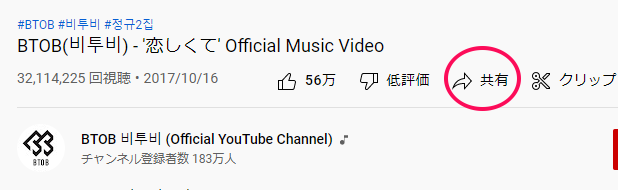
①任意の動画に移動し、共有をクリック
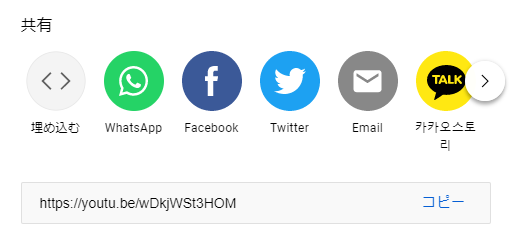
②埋め込むを選択
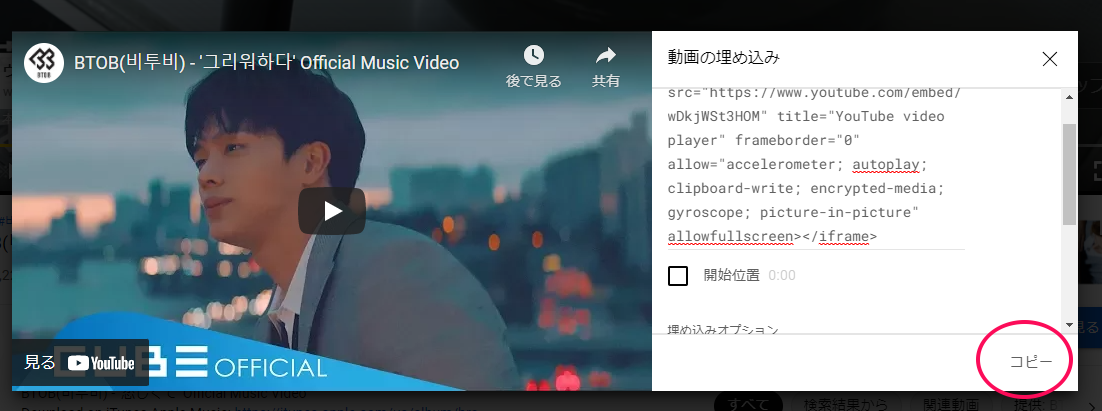
③埋め込みコードをコピーします。(特にオプション等触らなくてOK)
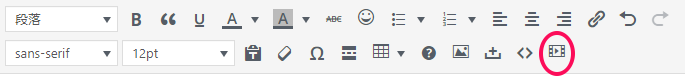
④埋め込みたい位置にカーソルを移動し「メディアを挿入/編集」をクリック
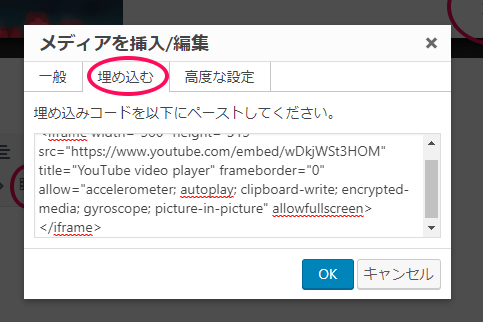
⑤埋め込むをクリックし、埋め込みコードを貼り付けてOKボタン。
↓下記のように埋め込めます↓
YouTube動画をレスポンシブで比率を崩さず埋め込む方法②(推奨)
どの端末でも表示幅いっぱいに表示され、比率も崩れません。
最小限の追加コードで実現できるように設定していますが、テキストモードでの追加になります。
①任意の動画の埋め込みコードをコピーします。
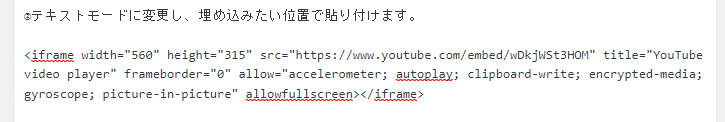
②テキストモードに変更し、埋め込みたい位置で貼り付けます。
③divタグをこのように前後に追加します。
<div class=”youtube”>埋め込みコード</div>
実際のコード
<div class=”youtube”><iframe width=”560″ height=”315″ src=”https://www.youtube.com/embed/wDkjWSt3HOM” title=”YouTube video player” frameborder=”0″ allow=”accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture” allowfullscreen></iframe></div>
④ビジュアルモードに戻します。
これで更新すれば完成です。
作成できるページの種類について
①投稿型記事
お知らせや・ブログ記事に使用する「蓄積型」のコンテンツになります。過去に書いた内容を見返したり、その時の様子を振り返る事もできます。
記事一覧を表示させたり、カテゴリー一覧など、まとめて表示することが可能です。
通常はこちらを使用します。使い方は後述します。
②固定ページ
コンセプト・アクセス・料金など、固定形式のページを作成する時に使用します。もちろん後から変更・更新ができますが、ブログの様な使い方はできません。
投稿記事の作り方
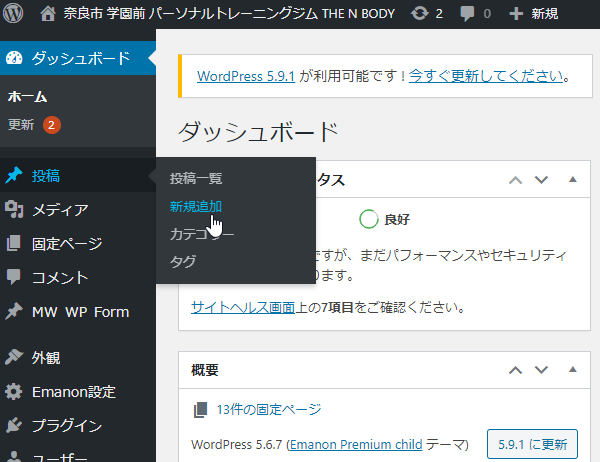
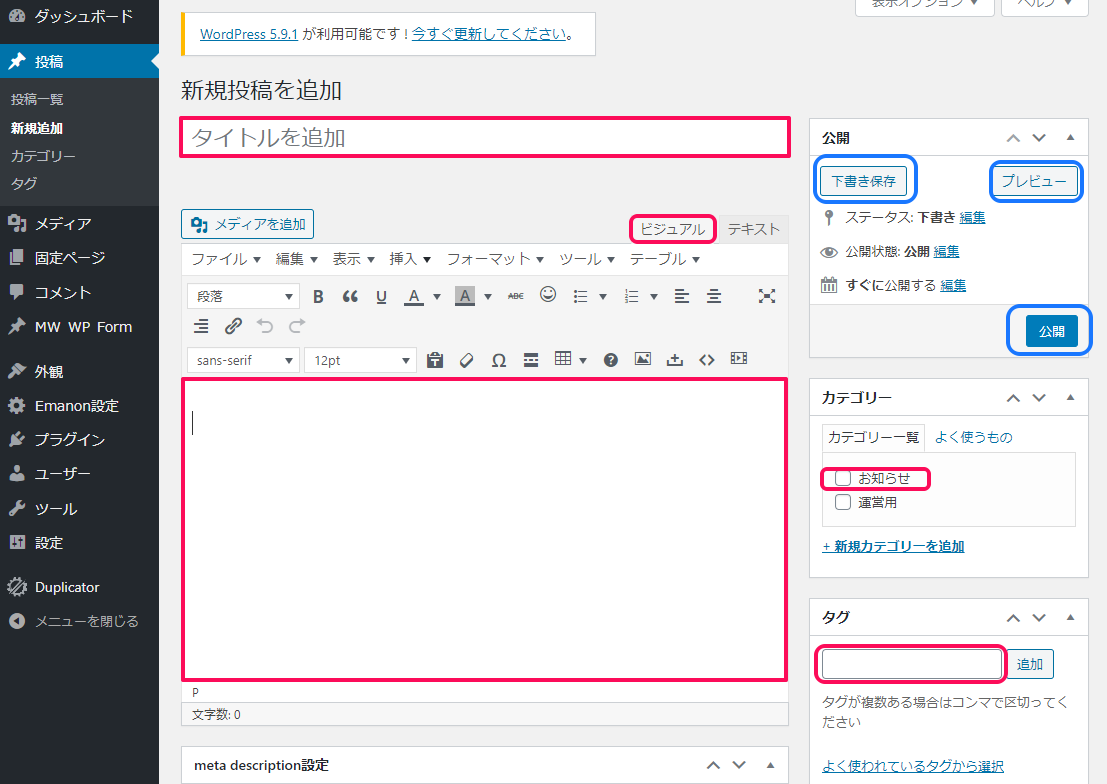
①ダッシュボードから投稿→新記事追加
この様な画面に切り替わります。
必須項目
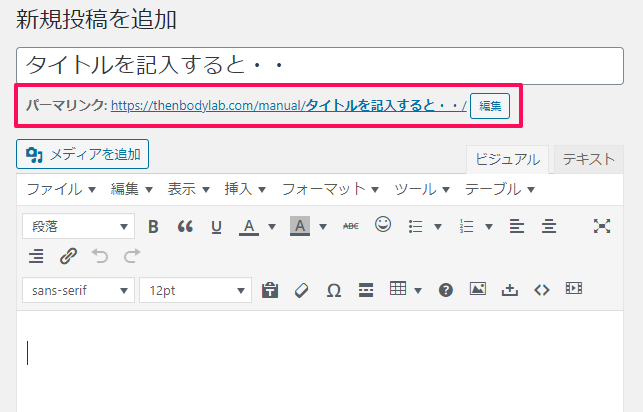
タイトルを記入し、本文をクリックすると※パーマリンクが編集出来るようになります。
※記事のURLになりますので、こちらを英単語または英文に変更して下さい。
Googleのガイドラインでは記事の意味が判る英単語・英文(半角)が一番良いとされています。
編集から変更します。
変更例:change-the-permalink
ポイント
半角スペースは使えないので、続けて書くと、changethepermalink となりますが、これでは意味が伝わらないので、(-)半角ハイフンで文字列を繋げます。半角数字もつかえます。( _ )アンダーバーは使えません。
タイトル例:腰痛で悩む50代男性が1ヶ月で改善した運動方法を紹介します。
この様なタイトルだと、英文に直すのも面倒になると思うので、事例として判るようにすれば良いと思います。
パーマリンク例:2022-2-50s-man-lumbago-improvement-case
日付を入れる事で同様のURLと区別する事もできます。(全く同じURLは使えない)
カテゴリーの設定方法
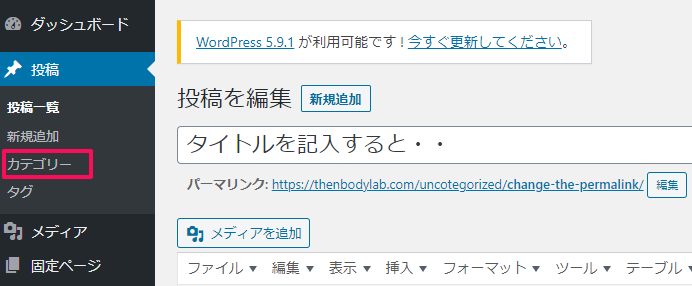
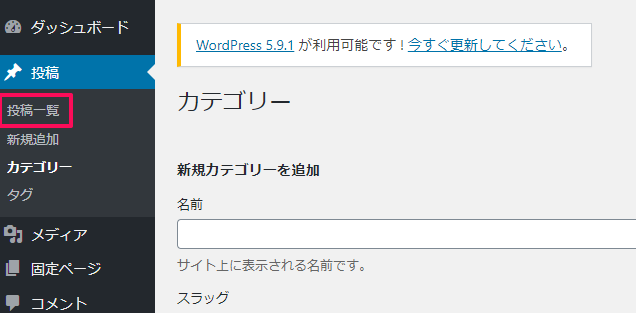
サイドメニューのカテゴリーをクリックします。
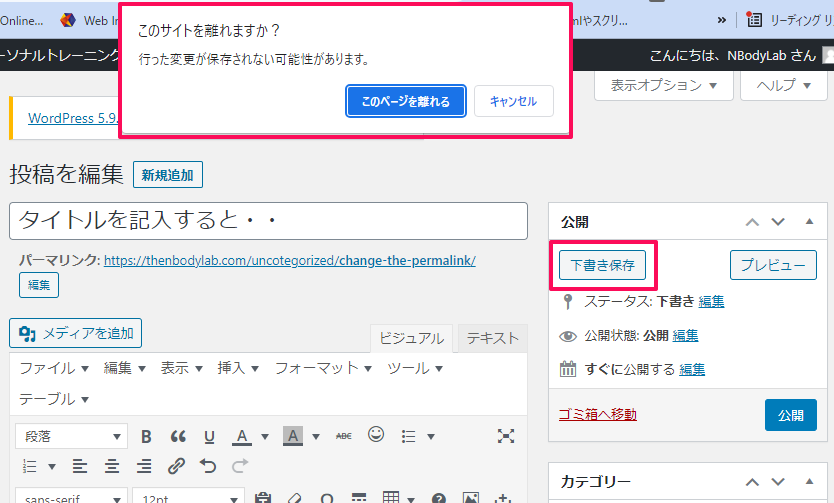
※この様な警告が出た時は、キャンセル → 下書き保存 すれば消えません。
再度カテゴリーをクリックします。
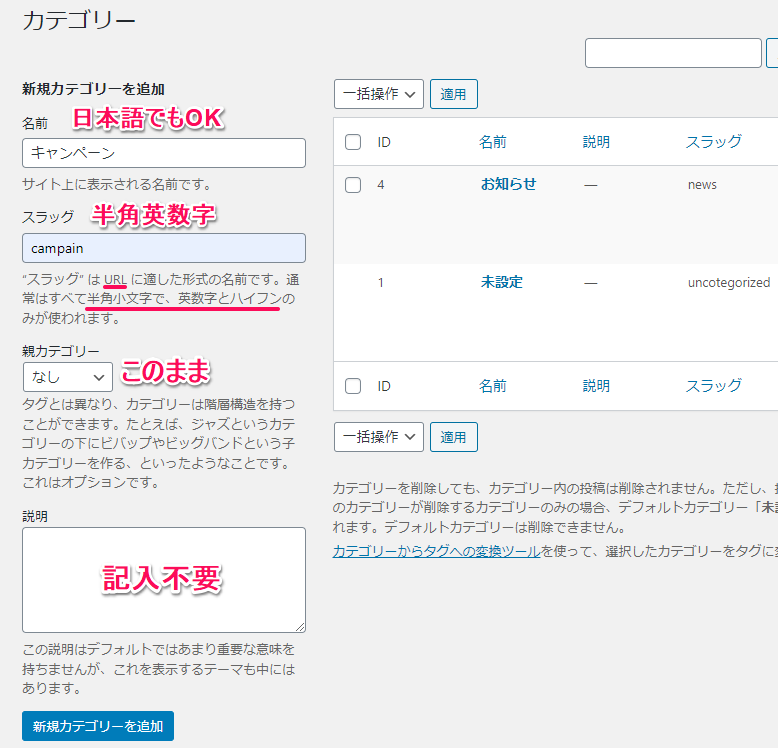
よく確認して下記図の様に入力していきます。
キャンペーンというカテゴリーを作成した例
スラッグはURLになるので、ローマ字にしておきます。
★最終的にこの様なURLになります。(カテゴリ:キャンペーンを選んだ場合)https://thenbodylab.com/campaign/設定したパーマリンク/
(カテゴリ:お知らせを選んだ場合)https://thenbodylab.com/news/設定したパーマリンク/
作成したカテゴリーは、基本的に親カテゴリーになります。
名前にカーソルを乗せると編集出来ます。
親カテゴリーについて
カテゴリー(親)の中でも、細かい子カテゴリーを作成したい時に選択すると下記のような感じで作成できます。
■ダイエットメニュー(親カテゴリー)
・筋トレ(子カテゴリー)
・ランニング
・水泳
・食事
例2
■食べ歩きの旅(親)
・北海道(子)
・青森県
・秋田県
こういうイメージでカテゴリーを作成したい方向けの機能になります。
親カテゴリーが決まっていれば、予め作成しておいても良いと思います。
投稿一覧から記事に戻ります。
保存記事・下書き・公開記事など、一覧が表示されます。
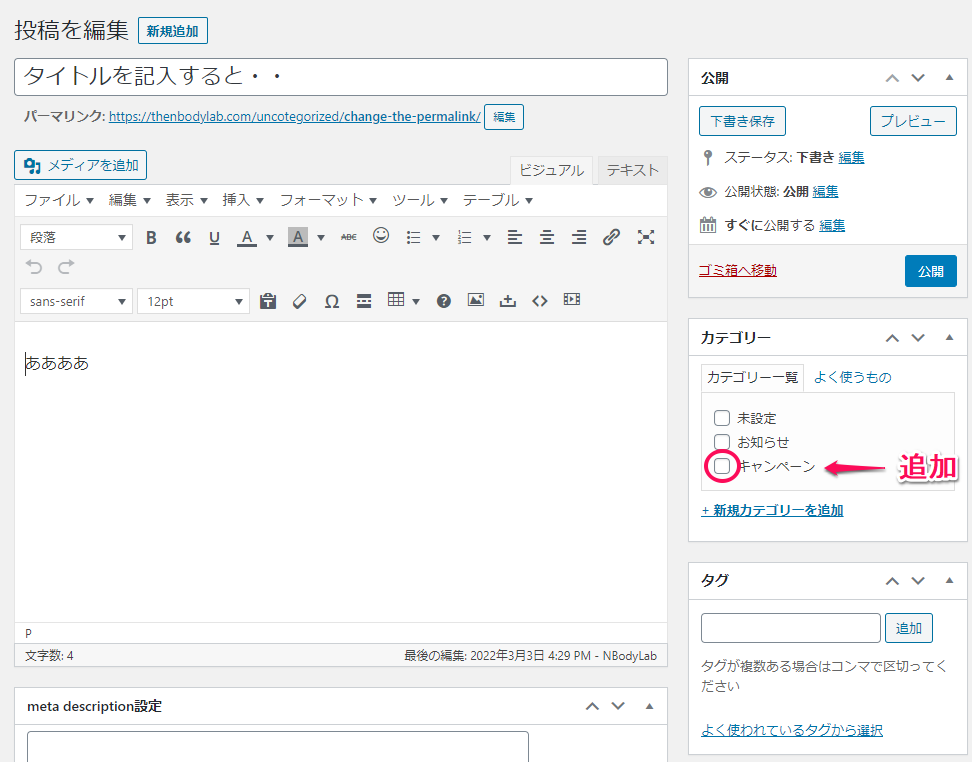
元の記事戻ってくると・・
カテゴリーが追加されていますので使用する場合はチェックを入れます。
タグについて
キーワードと捉えて頂いても良いです。5~8固程度で付け過ぎはよく有りません。
キーワードを書いて、追加を押せばOKです。
一度、タグを設定すれば、同じタグを入力する時に候補として選択出来るようになります。また、よく使われているタグから選ぶ事もできます。
タグはリンクにもなりますので、同じタグが付いた記事一覧を表示する事も出来ます。
meta discription(メタディスクリプション)について
作成した記事の内容を簡潔に書きます。この部分は、検索された時に表示される重要な文字列です。
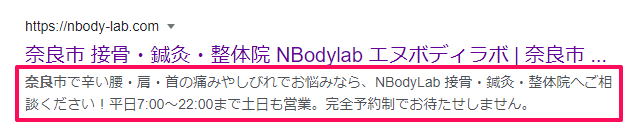
(トップページの例)
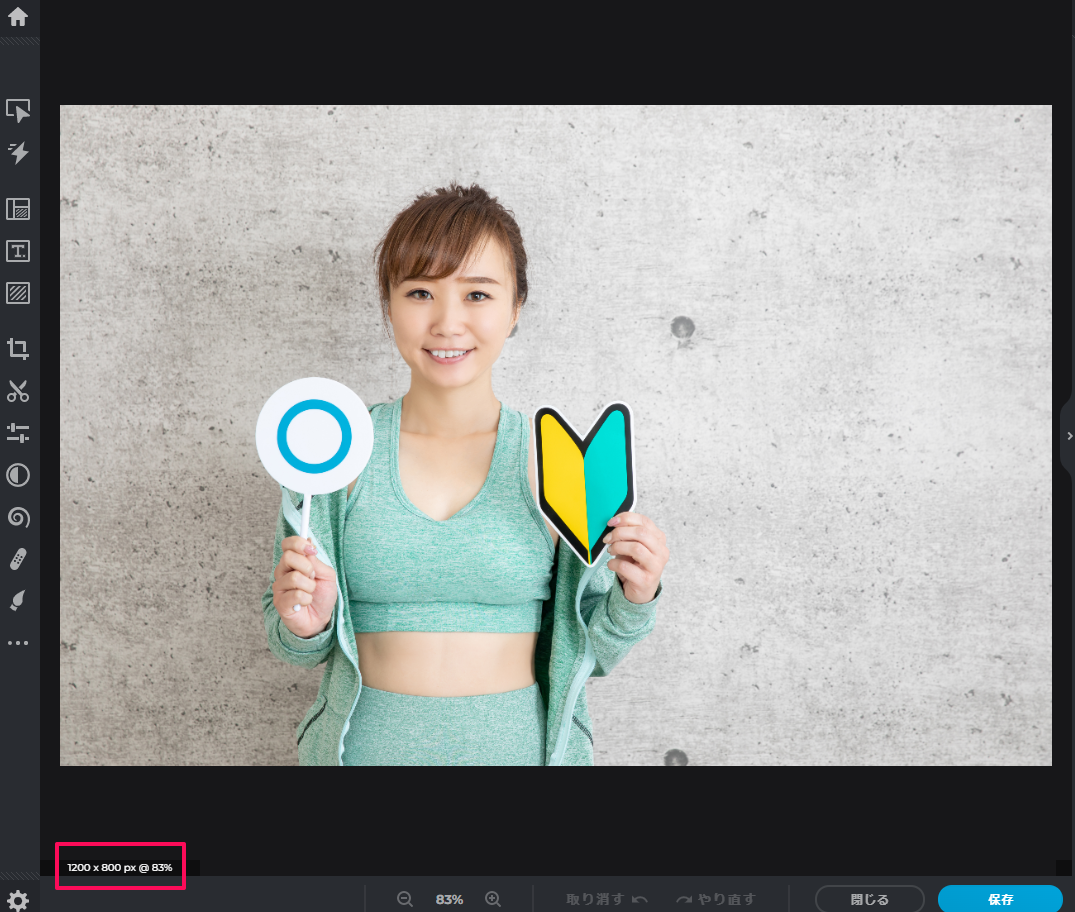
赤枠に表示される内容です。検索キーワードを含め、記事の内容を簡潔に書きます。
この欄に記入が無い場合は、記事本文の最初から60文字ぐらいまでが使用されますので、しっかり書く事をおすすめします。
例)
今日は〇〇運動で1ヶ月で腰痛を改善することが出来た50台男性のお客様ついてご紹介させていただきます。この記事を読むことによって、あなたの腰痛も治る可能性がありますので、ぜひ最後までご覧頂ければと思います。
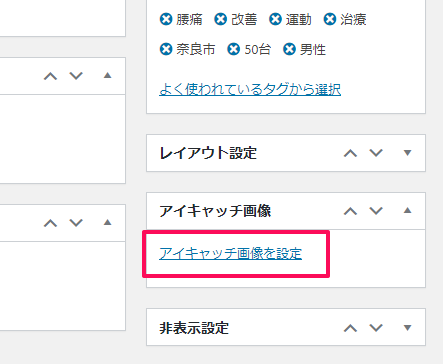
アイキャッチ画像について
SNSで記事がシェアされた時に表示される画像になります。
サイズは決まっています。
1200 × 630px
→ 実物大のリンク
上記のサイズなら見切れませんが、他のサイズだと、一部が切れたりボヤけたりします。
アイキャッチにもなりますので、設定は必須です。
アイキャッチ画像の作成方法
画像加工で紹介したサービスでも作成できます。
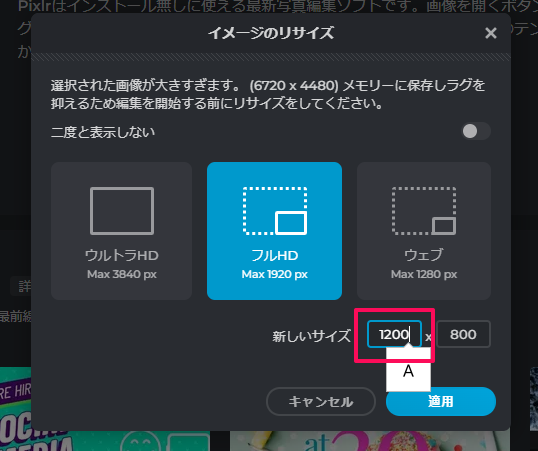
①対象画像を選択またはドラッグ&ドロップ(横幅1200px以上の高画質のもの)
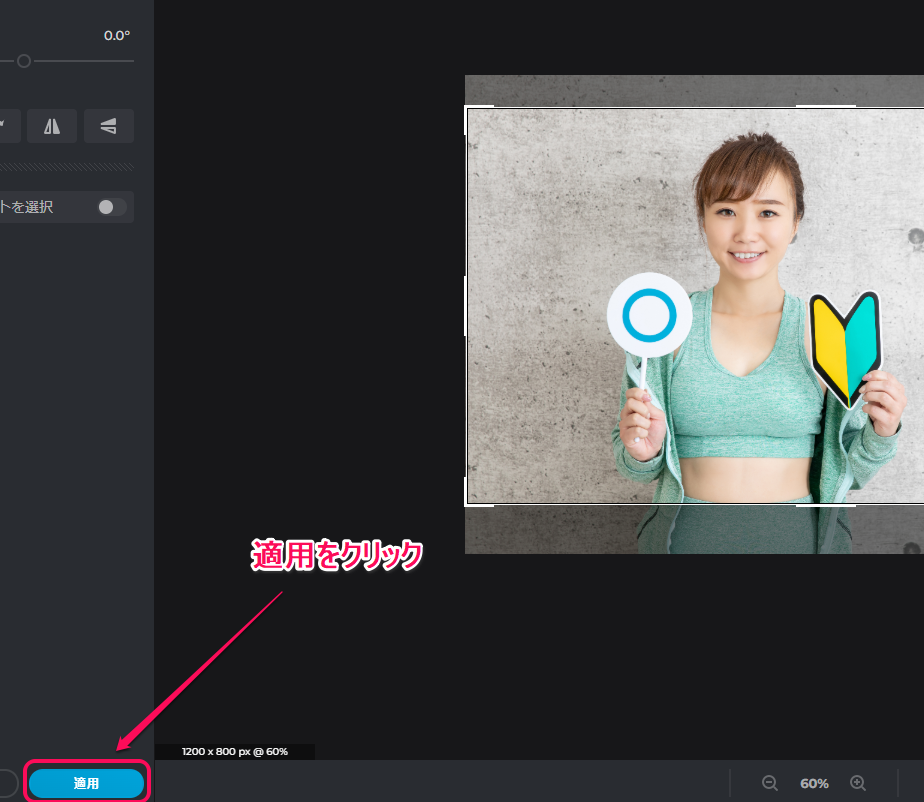
この様な画面が出たら、1200pxを入力し適用をクリック。
この様な表示になります。

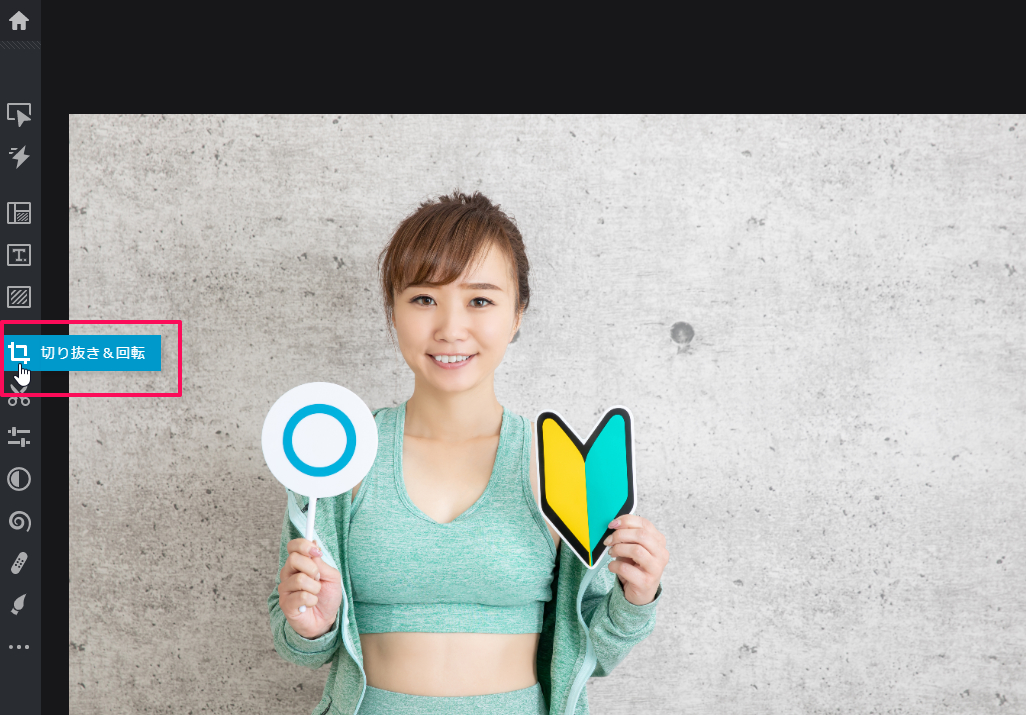
②切り抜きボタンをクリック
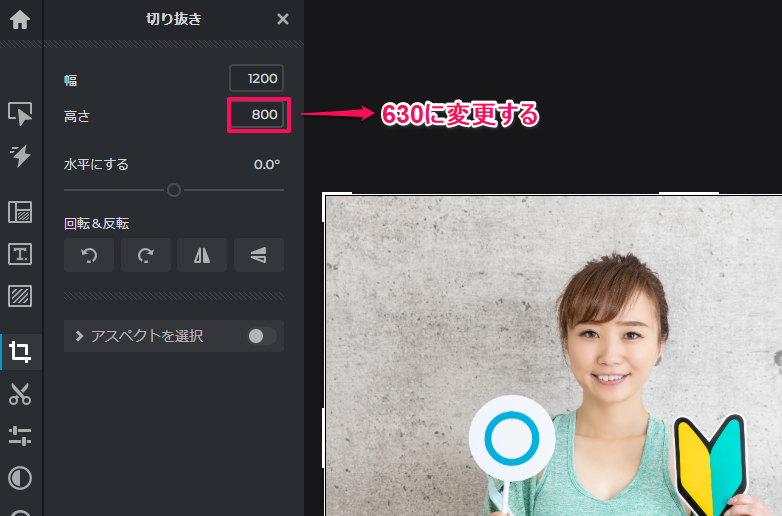
③高さを変更する。800 → 630
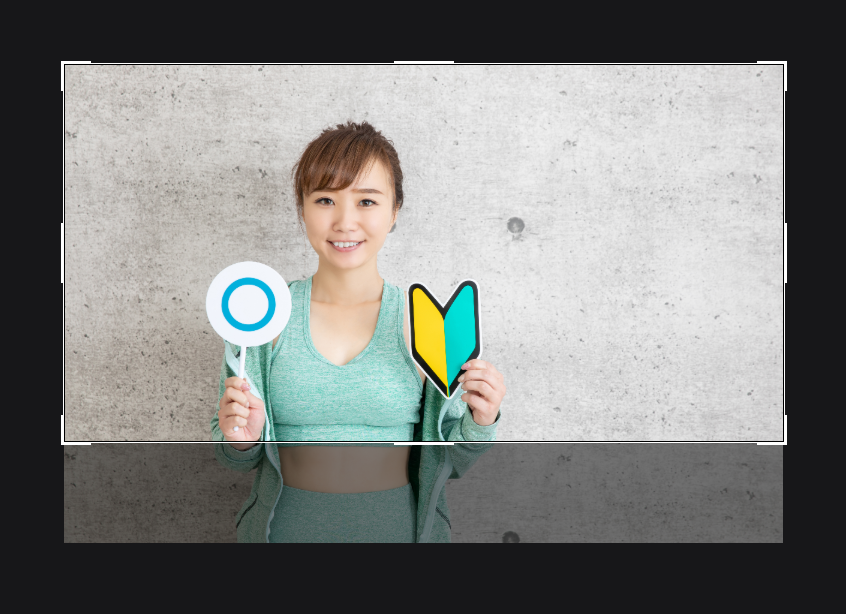
切り取り部分の調整が出来るようになります。
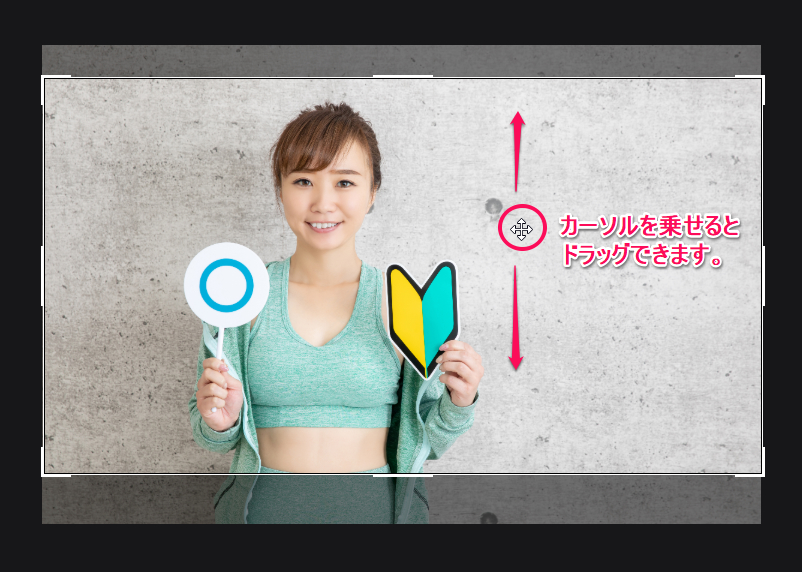
④カーソルを明るい範囲に乗せドラッグして良い位置に調整
⑤位置が決まったら適用をクリック
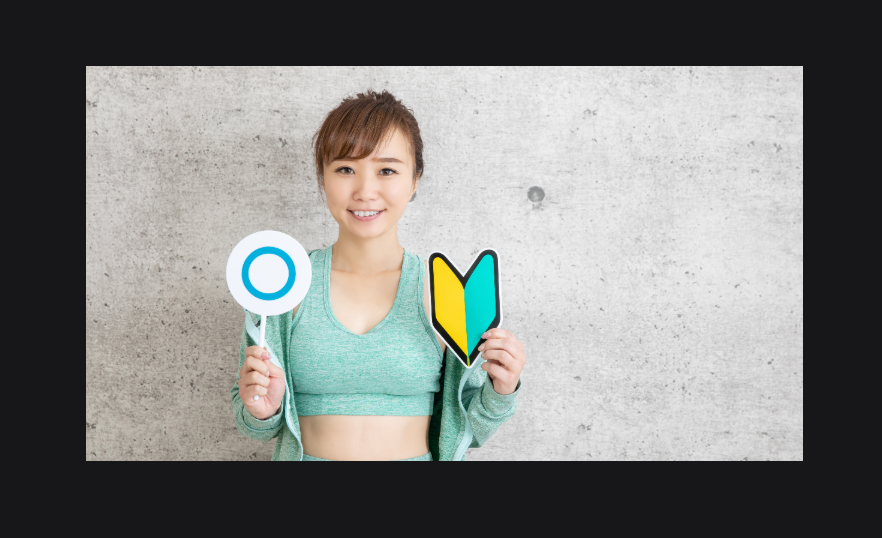
1200×630px の画像の出来上がり。
⑥文字を載せない場合は保存を選択
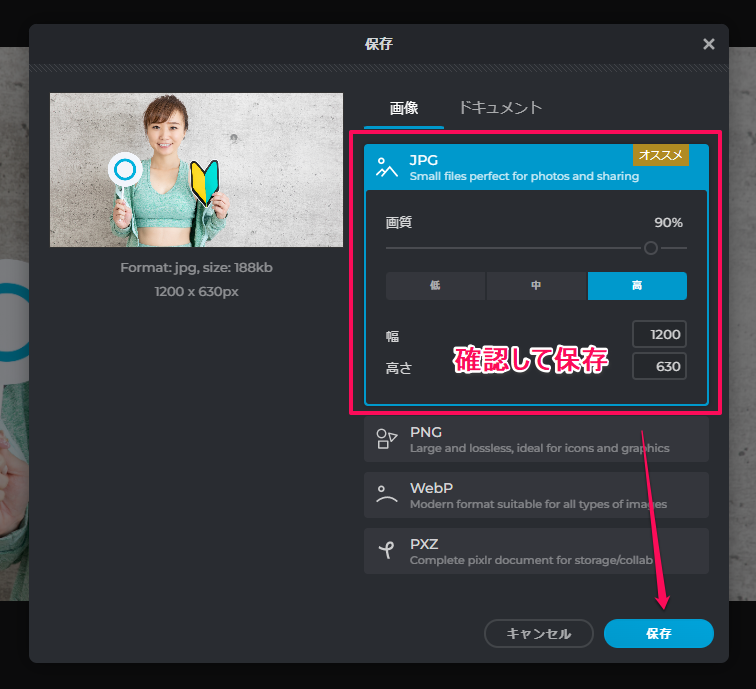
⑦確認画面を確認する
⑧任意の名前(半角英数字推奨)を付けてデスクトップ等に保存。
画像に関係ある文字列など。
例)リンゴ → apple
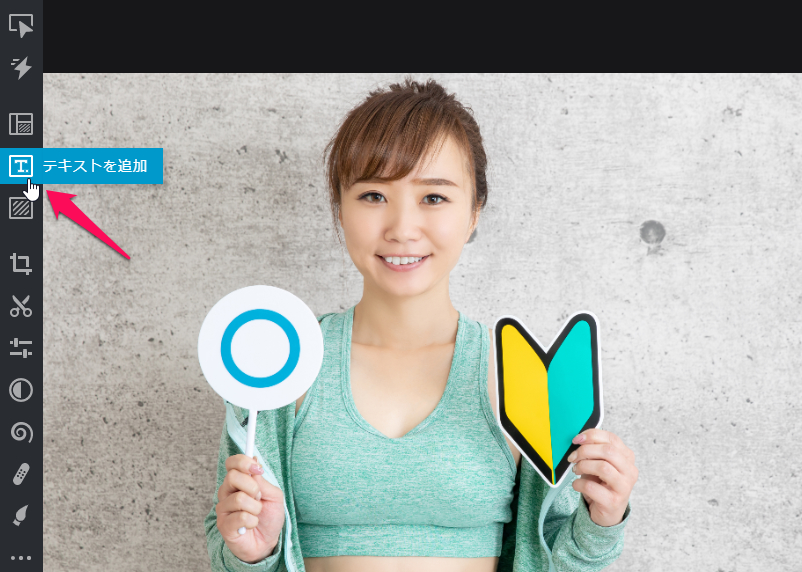
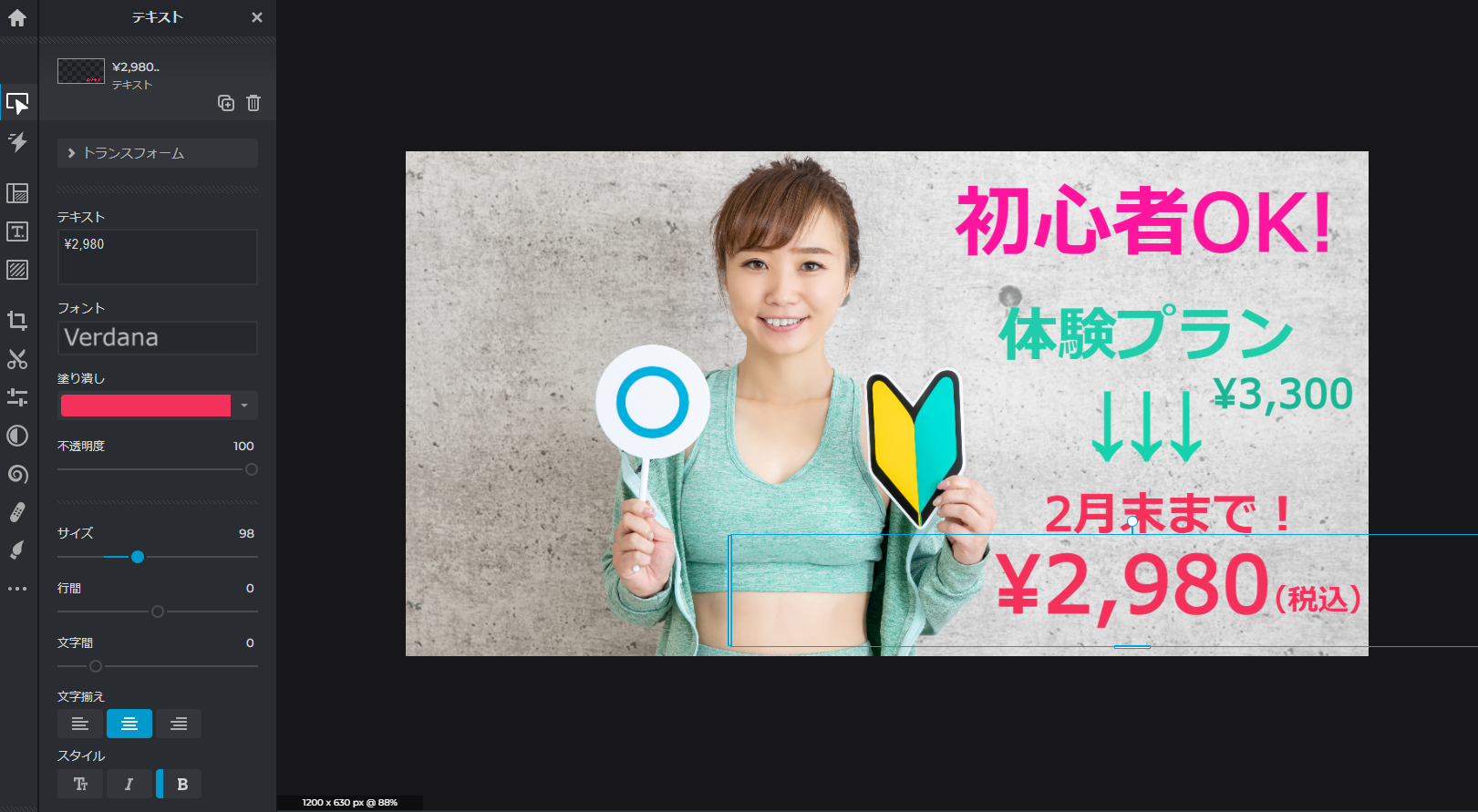
⑨文字を乗せる場合は「テキストの追加」をクリック
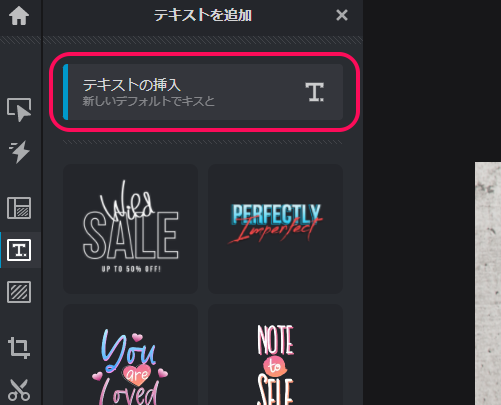
テキストの挿入を選択(クリック)
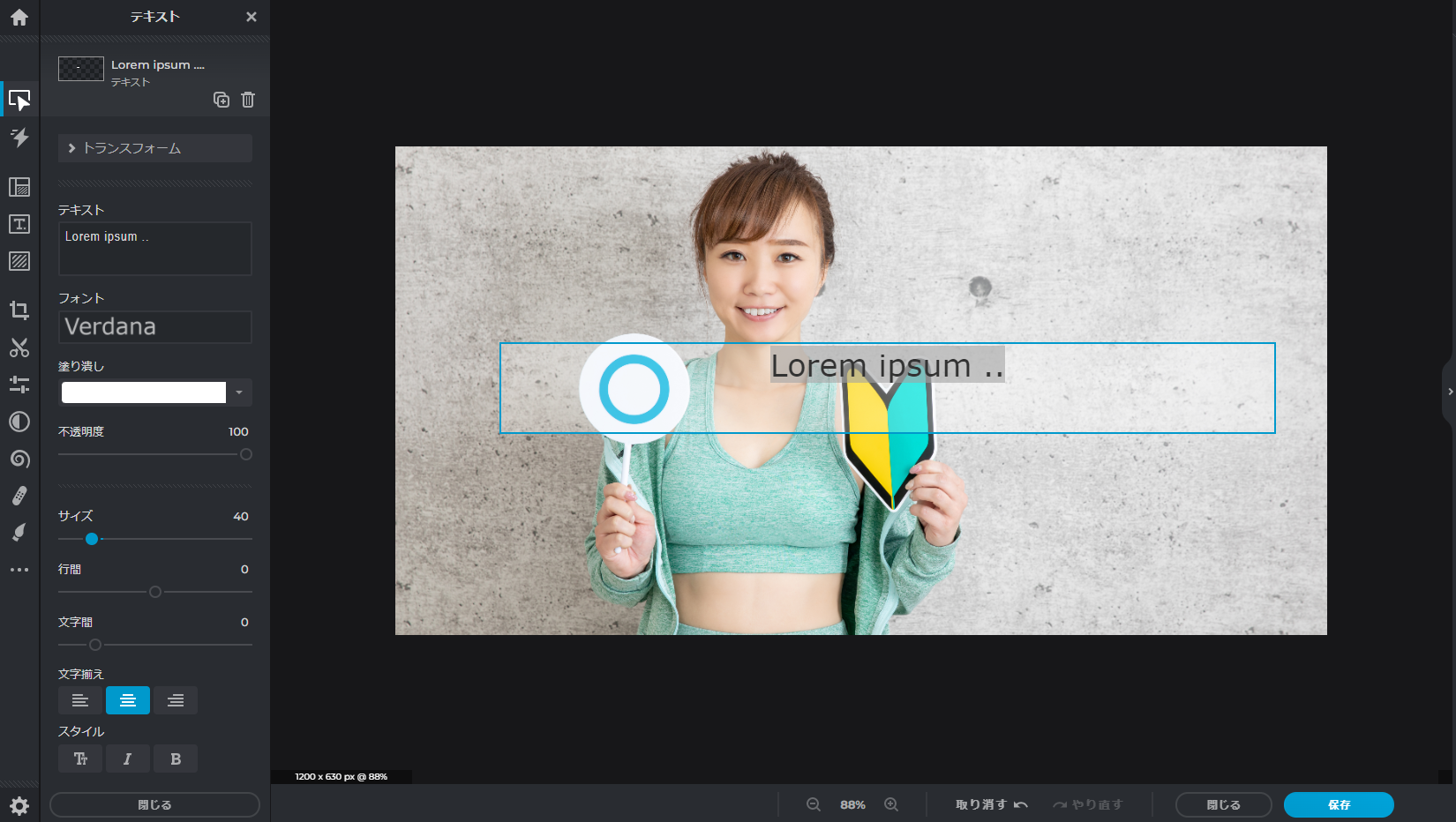
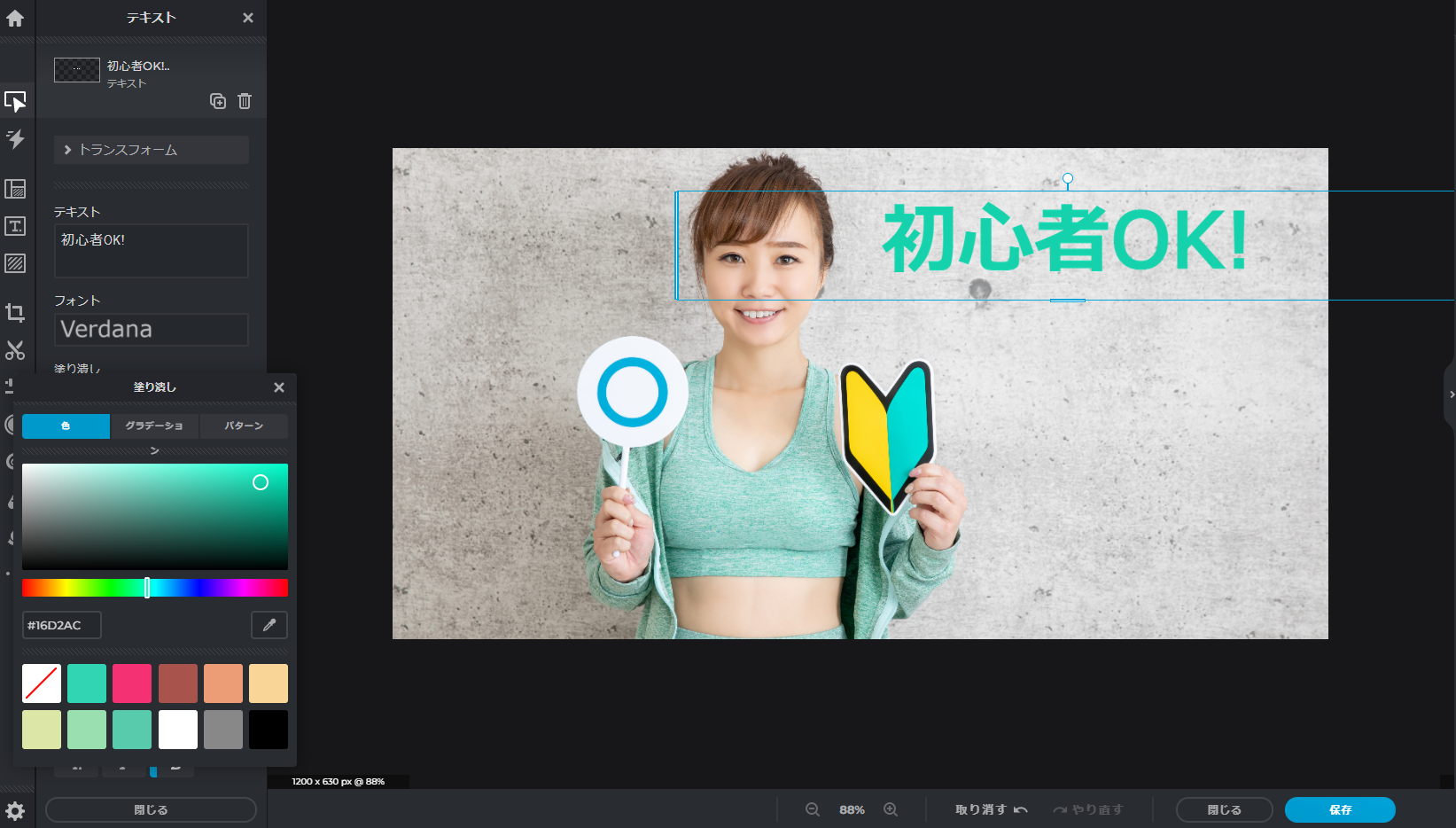
文字の編集(フォント・サイズ・色等)が出来ます。
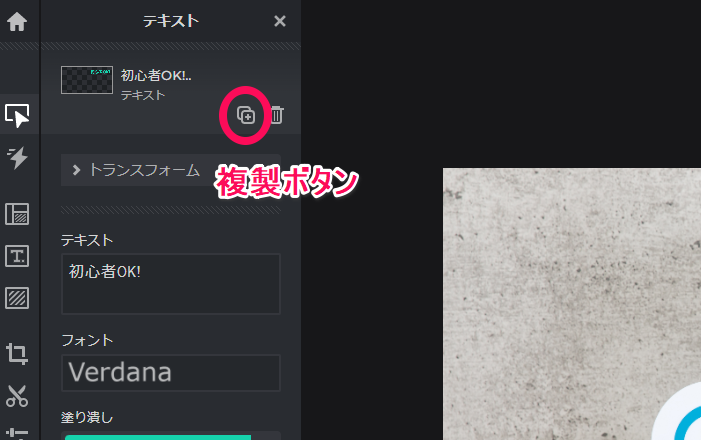
複製ボタンをクリック
テキストが複製されます。(重なっているのでドラッグ)
同様にテキストを編集・複製の繰り返し・・
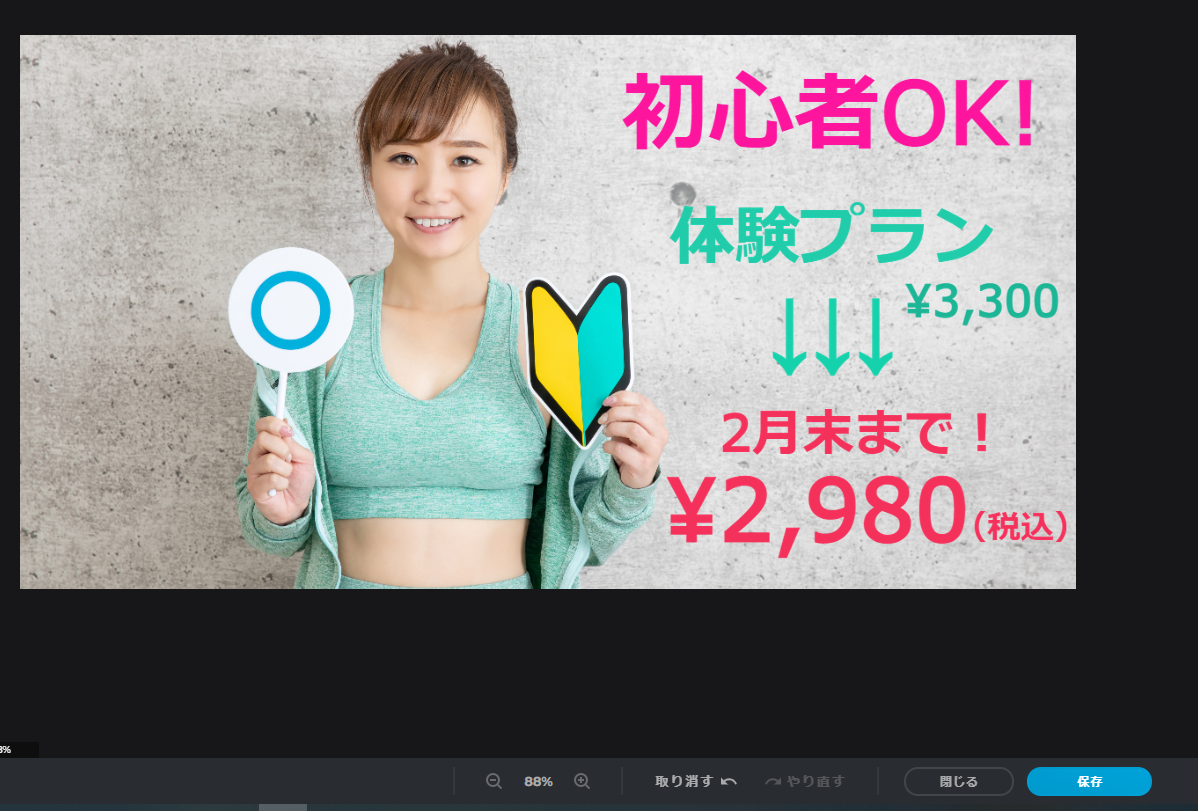
出来上がったら保存。
実際に作成した画像
↑できあがった画像を「アイキャッチ画像」に設定すればOK。
投稿前のチェック項目
- タイトル
- 本文
- パーマリンク
- メタディスクリプション
- カテゴリーの選択
- タグの追加
- アイキャッチ画像の設定
これらが出来れば、投稿ができる状態になります。
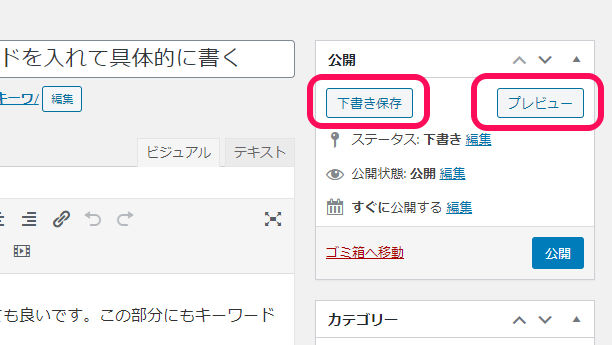
投稿する前に・・
- 下書き保存
- プレビュー
を先にします。
下書き保存は記事の保存です。
プレビューを押すと、投稿前に実際の表示で確認できます。
誤字・脱字がないか。文字の大きさ、改行のタイミングなど、細かい所を確認します。
記事の公開方法
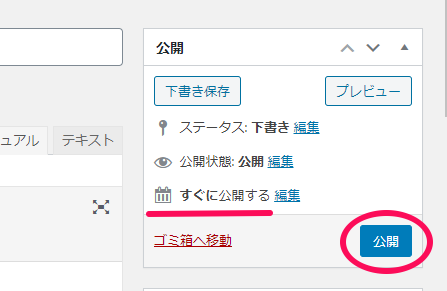
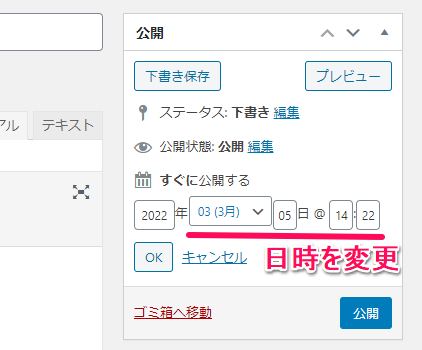
①すぐに公開する場合
公開ボタンを押せばOK。
②予約投稿をしたい場合。
編集をクリック
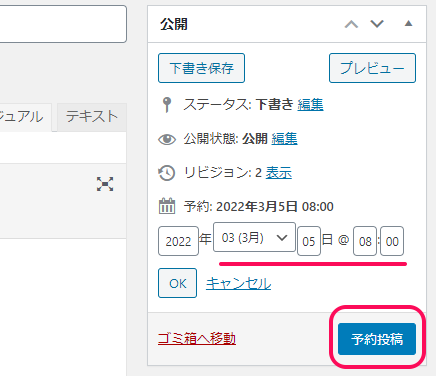
OKボタンを押すとこうなります。
日時を確認し「予約投稿」を押せば、その時間に公開されます。
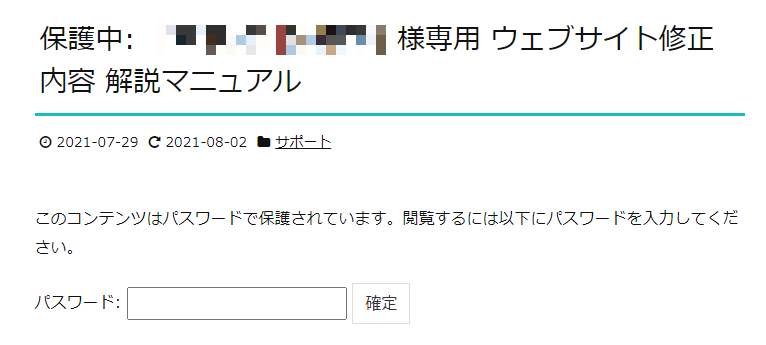
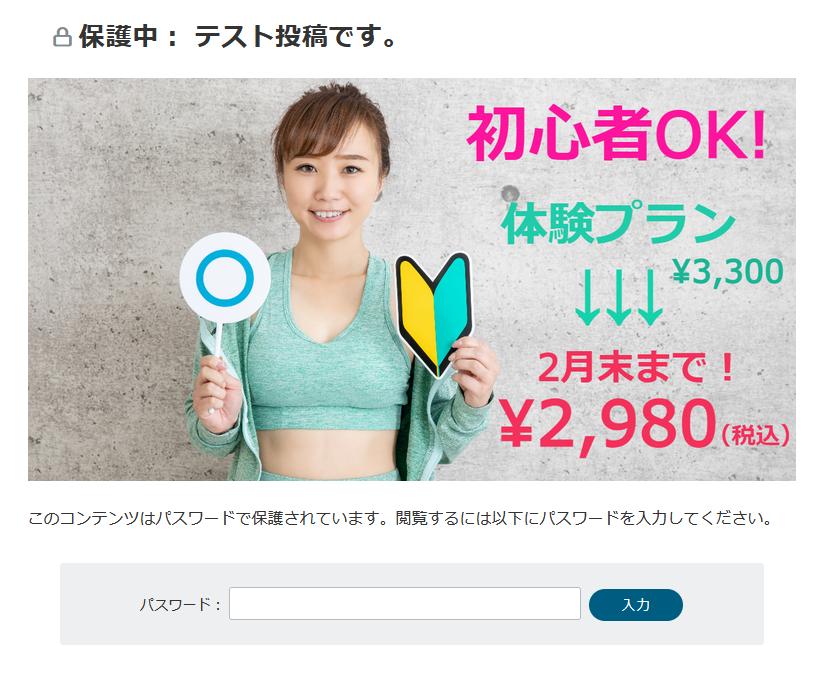
記事にパスワードを掛ける方法
特定の人(会員様限定など)にだけ見せたい時に使用します。
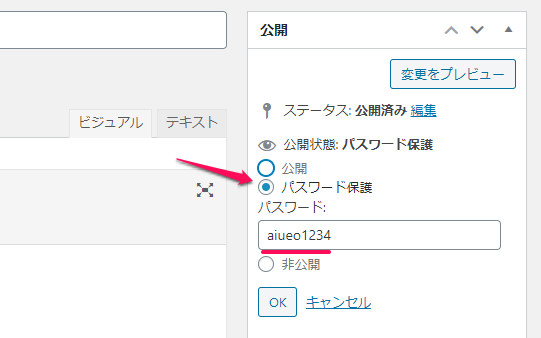
公開状態の横「編集」をクリック
- パスワード保護にチェック
- パスワードを設定(半角ローマ字・数字)
OKボタンを押せばパスワードで保護された記事になります。(公開状態)
アイキャッチ画像は表示(設定している場合)されますが、本文以下はパスワードを入力しないと見れません。
公開中の記事を非公開にしたい時
諸事情で記事を非公開にしたい場合の対処法です。
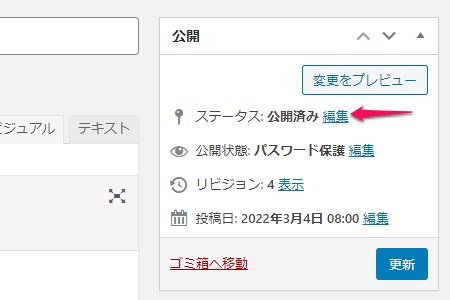
ステータス横の「編集」をクリック
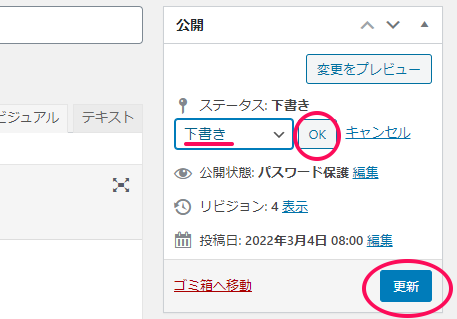
下書きを選んで「OK」
更新すれば完了です。
ログインしている状態だとこの様な表示になります。
別のブラウザから非公開になっていることを確認すると完璧です。
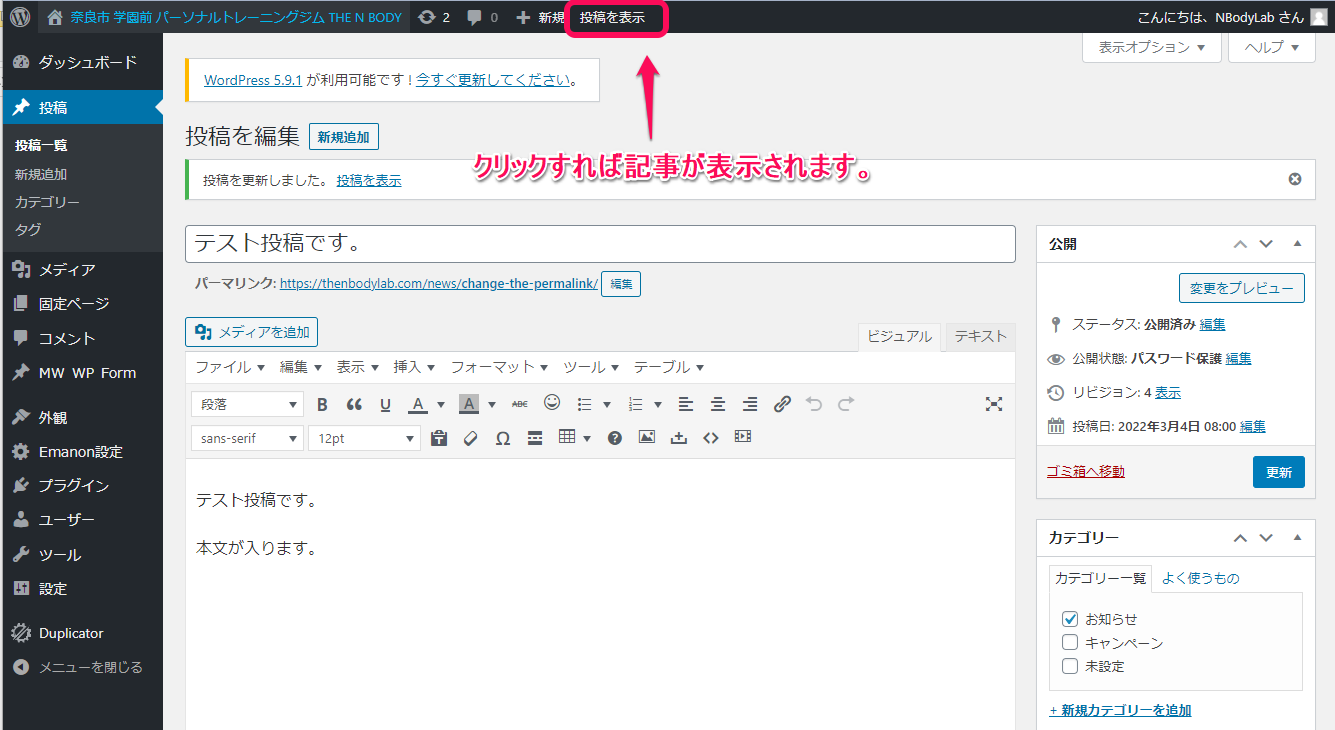
公開した記事の確認方法
「投稿を表示」をクリックするとページが切り替わり表示されます。
ポイント:編集画面を残しながら記事を確認したい場合・・
キーボードの「Ctrl」(左下)を押しながら、「投稿を表示」を押すと新しいタブで開きます。
記事のURLをコピーする方法
- ブラウザの窓からコピーする
- 記事からコピーする方法
記事の一番下にURLのコピーボタンを設定しています。
クリックすればURLがコピーされます。
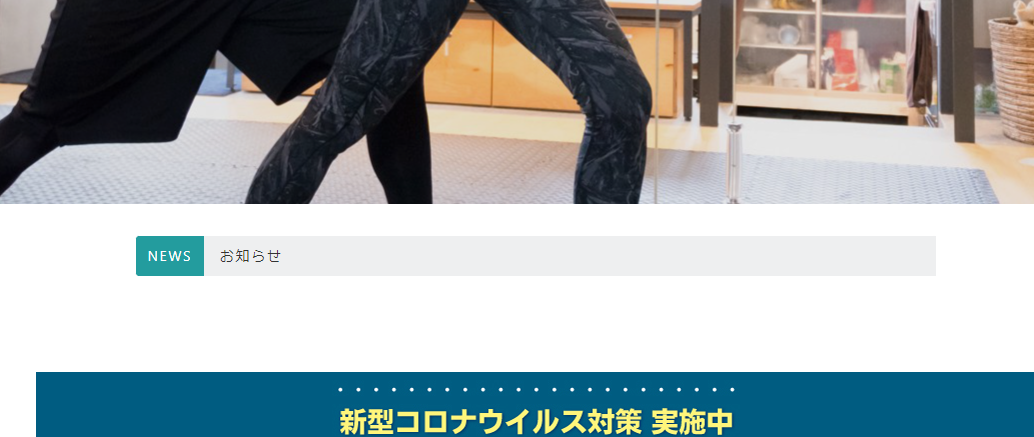
公開した記事をこのサイトのTOPページに表示・リンクする方法
記事を公開しただけでは、TOPページには表示されません。
ハードル上がります。無理なら頼んで下さい。
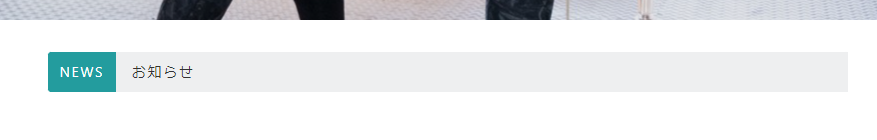
↑この位置にこの様に表示されます。最大5件まで。
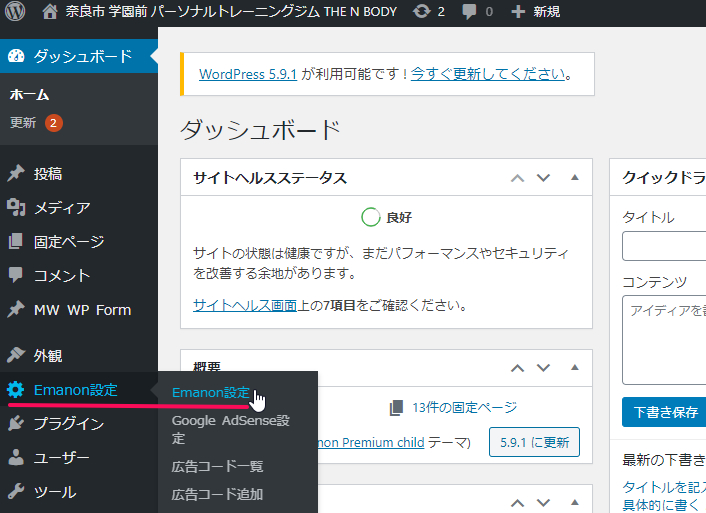
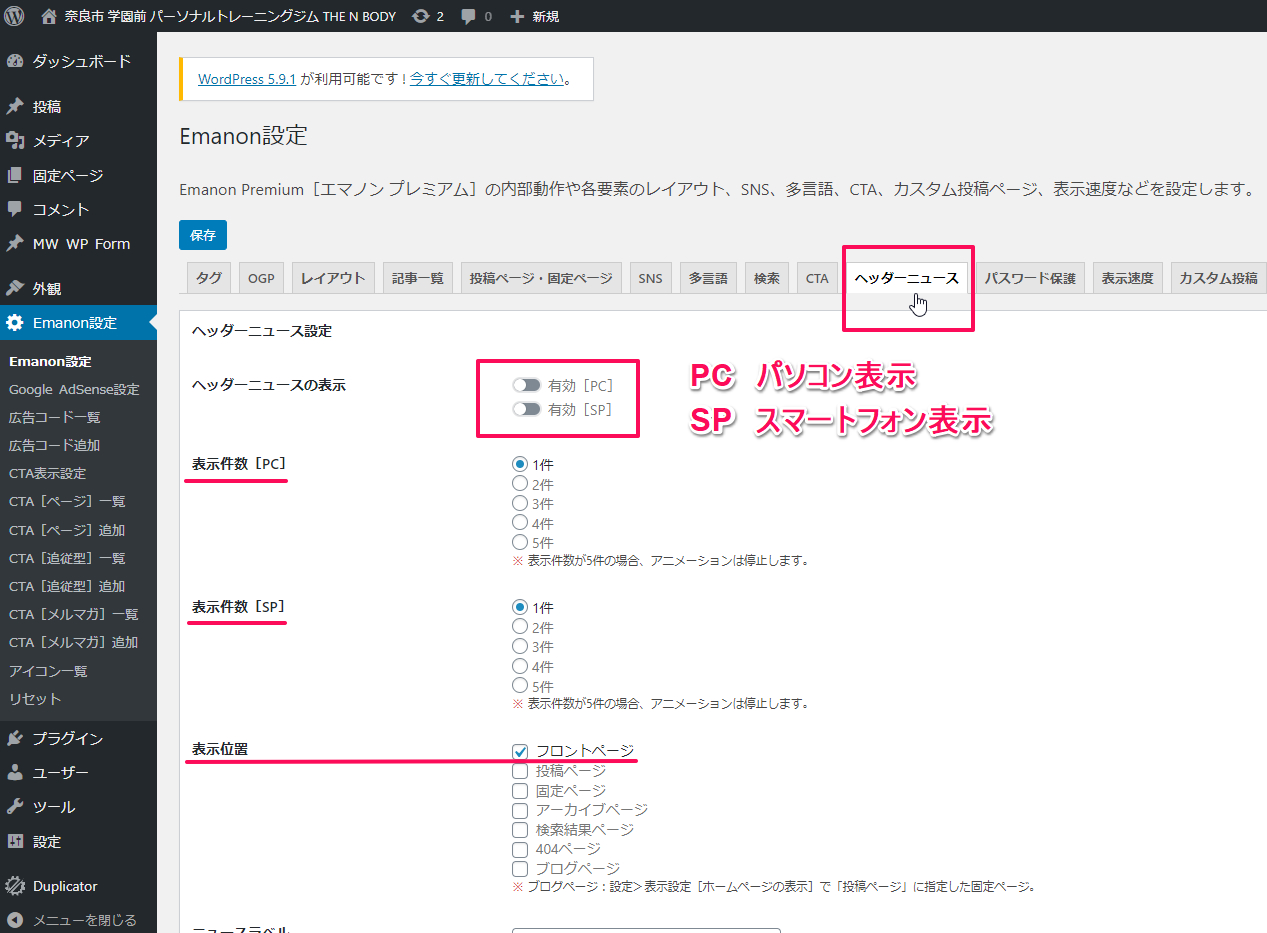
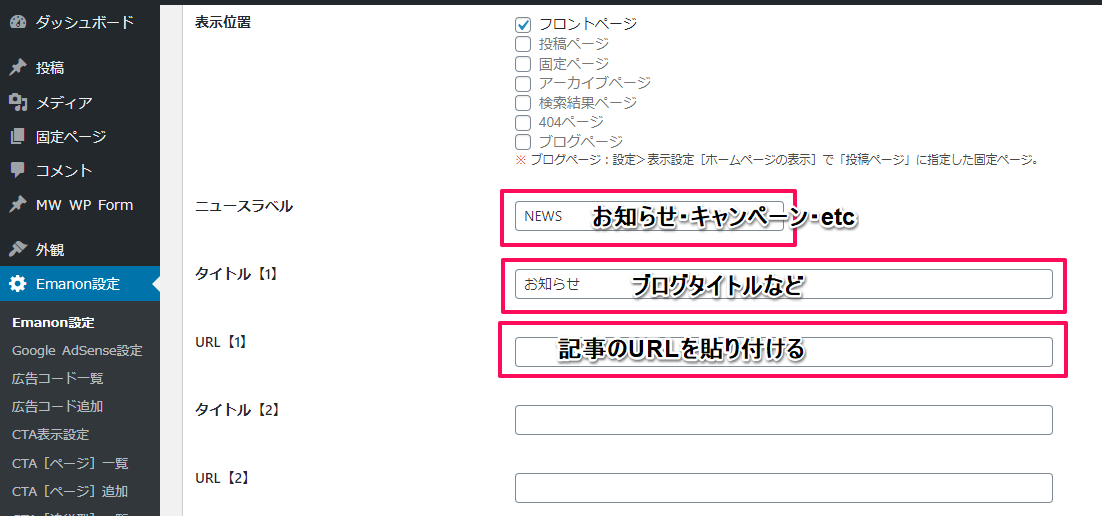
ダッシュボード → Emanon設定 → ヘッダーニュースに移動します。
参考画像(ニュースラベル・タイトル を反映させると)
↑お知らせの文字がリンクになります。
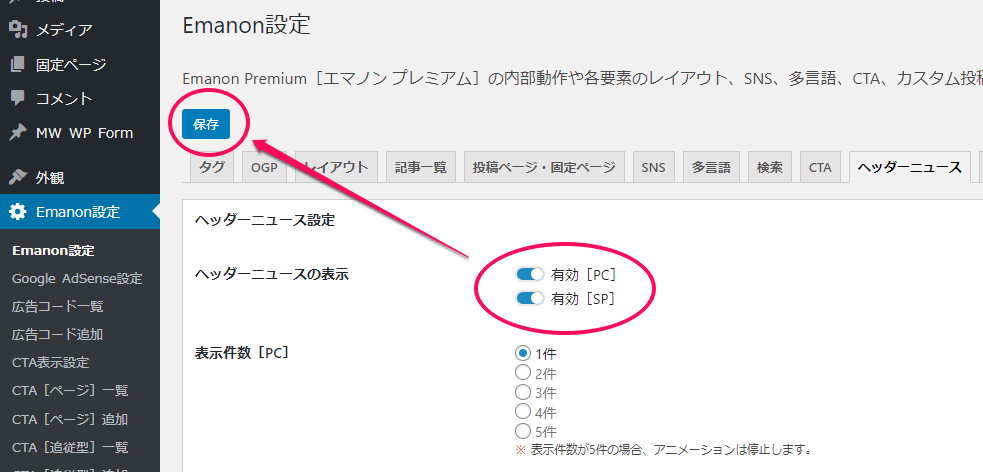
表示させるには
- PC・SP 共に「有効」に切り替え
- 保存をクリック
これでトップページを更新すれば表示されます。リンクも正しく設定出来ているか確認しましょう。
最大5件まで表示できますが、記載の通り、アニメーション(画像スライド)は停止します。
固定ページの編集について
修正は依頼して頂いた方が無難です。(基本的に無償)
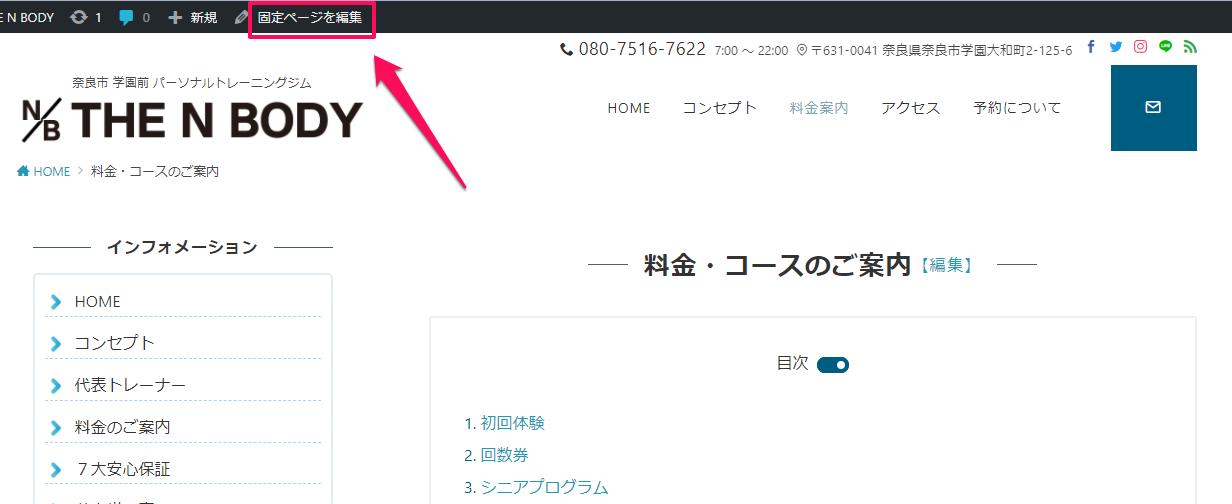
ログインした状態で編集したいページに移動後に「固定ページを編集」をクリックすれば、編集画面になります。
ブログと同様に編集できますが・・・
特殊なHTMLコードを書いているページがあります。
これらを「ビジュアルモード」で編集した場合、コードが確実に崩れます。
→ 簡単には直せませんし直すのは保守外・有料となります。
自身で編集したい場合
編集前にバックアップを必ず取る。
バックアップの取り方
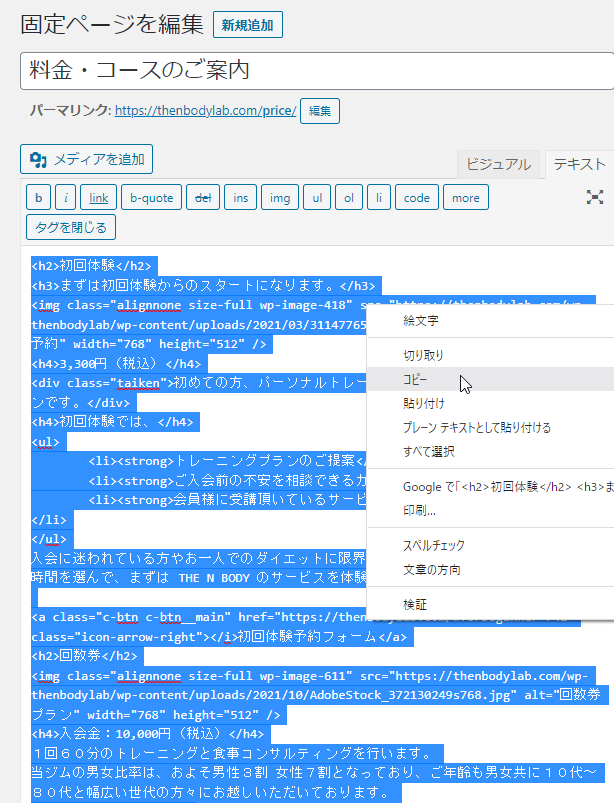
テキストモードに切り替えます。
ソースコードを全て選択 → コピー →テキストに貼り付け保存。
ソースコードを保存してから編集すれば、万一の際、元に戻せます。
以上となります。
記事の書き方・サンプルはこちらをご覧ください。
https://thenbodylab.com/wp-thenbodylab/wp-admin/post.php?post=724&action=edit
特殊ボタンのコピペ集
テキストモードで下記のソースを貼り付けると表示されます。(リンク設定済み)
<a class=”c-btn c-btn__main” href=”https://thenbodylab.com/#forbeginner”><i class=”icon-arrow-right”></i>初回体験予約フォーム</a>
<a href=”https://thenbodylab.com/reservation/#toc-3″><img class=”hov aligncenter size-full wp-image-155″ src=”/wp-thenbodylab/wp-content/uploads/2021/02/THENBODY-LINE-contact.png” alt=”LINE予約ボタン” width=”730″ height=”150″ /></a>
<a href=”https://thenbodylab.com/reservation/#toc-2″><img src=”/wp-thenbodylab/wp-content/uploads/2021/02/THENBODY-tel-contact.png” alt=”電話でのお問い合わせ案内” width=”730″ height=”150″ class=”hov aligncenter size-full wp-image-167″ /></a>
エマノンプレミアムテーマの設定マニュアル公式サイト
使用しているテーマは有料の Emanon Premiumという物です。これをベースにカスタマイズしています。
主に製作者向けのマニュアルとなっておりますので、読んでも解らない、知識が無い場合は、現在の設定を触らず当方にお尋ね下さい。
ご自身で設定を触っていたら表示されなくなった。デザインが崩れた等の、当方に落ち度が無い事例は、有償での修正となります。